User experience is one of the most important aspects of product development. The main objective is to create a clear environment for users so they can easily navigate through your product. Every successful app, management system, software, platform, or website has to be accessible to the target end user.
Designing such an experience requires not only a great idea but also great presentation; to be able to communicate well with your clients and to channel your ideas into something tangible. Designing a UX prototype, of course, being only the first phase of the whole process; later on you have to seek feedback in order to implement upgrades and fixes.
Numerous UX design and prototyping tools can significantly improve your product. This article delves into how such tools can transform your design process, aiding in the creation of interactive prototypes that expedite development.
How to choose the best UX prototyping tools
When choosing the right UX design tools, you should consider a couple of aspects, such as price, availability, and learning curve. There are many tools available for UX designers and product designers. Deciding which tool is best for you can be challenging, but understanding their specific features can greatly enhance your design process. For each part of the process, a different toolset can be applied, therefore we’ve decided to split them into three
Tools for UX research
Know your client’s target audience. It is crucial to understand your potential user and analyze the marketplace. It can also help you communicate better with your client in order to always be on the same page. Here are four UX research tools that we believe may be useful.
UXtweak

This is fairly simple to use even for an inexperienced UX researcher. Well sorted and neatly organized features such as tree/usability testing, surveys and preference tests can be useful from the early stages of research through to production. It also allows you to record sessions to gain feedback. Overall, with its user-friendly interface we believe this tool will come in handy.
Dovetail

A great tool for UX research repositories. If you’re looking for a tool to organize, collect and share your insights, Dovetail is worth checking out. Gather all your data and projects in a single storage location for you and your colleagues to analyze when searching for patterns. Simple, transparent, effective.
Talebook

Another tool that allows you to efficiently gather data and analyze it. Features user/stakeholder interviews, competition analyses and even paper prototypes. Especially useful in the early stages of the whole process with the addition of interactive prototypes.
UserZoom

This software can help you with evaluating your product in the early stages of software product UX development. Gather feedback in order to increase the efficiency and accessibility of your design. UserZoom offers a variety of different methods for collecting data and provides a diverse group of respondents to meet your requirements.
Tools for prototyping
After thorough research and data analysis, we should have a basic understanding of what our target audience is and what they like and dislike. Based on that data, experienced UX designers can propose a specific set of solutions for the product which will respond to the client's business needs and add real value. Now it's time to transform the raw data into the more tangible structure of a high fidelity prototype. Here are four UX prototyping tools that are worth considering for your future projects.
Adobe XD

Adobe Experience Design (also known as Adobe XD) is a good choice for those using other Adobe Creative Cloud products, due to compatibility. It also works great when you have a group of people collaborating on a project as it allows you to directly import a project and share it with others in real time. Stakeholders and clients can provide instant feedback and comments that can be considered immediately.
Adobe Experience Design allows you to create high-fidelity wireframes, interactive prototypes, dynamic elements, and much more. With its smooth interface and flexibility it is quite easy to use, especially if you are familiar with other Adobe products.
Figma

Another example of a tool that helps you prototype with a minimal learning curve, Figma’s cloud-based approach allows multiple users to make changes simultaneously. Although Adobe XD offers collaborative features as well, Figma was designed with that aspect in mind and as its main cornerstone. Working both online and offline, Figma can be used on a variety of operating systems due to its browser functionality. It’s quite similar to how Google Docs works with synchronization and the ability to see who’s working and what they’re doing. Many UX designers are big fans of Figma, and it's considered to be one of the most popular in the field.
InVision

Another design tool is InVision. If you’re just getting started in UX design, InVision offers convenience and simplicity. There are tools that offer a broader spectrum of features but beginners (or even advanced designers, depending on the project) will not necessarily need them; especially if you’re already using other design tools that can fill the feature gap. InVision’s intuitive UI makes it easy to navigate, and to communicate with other project participants.
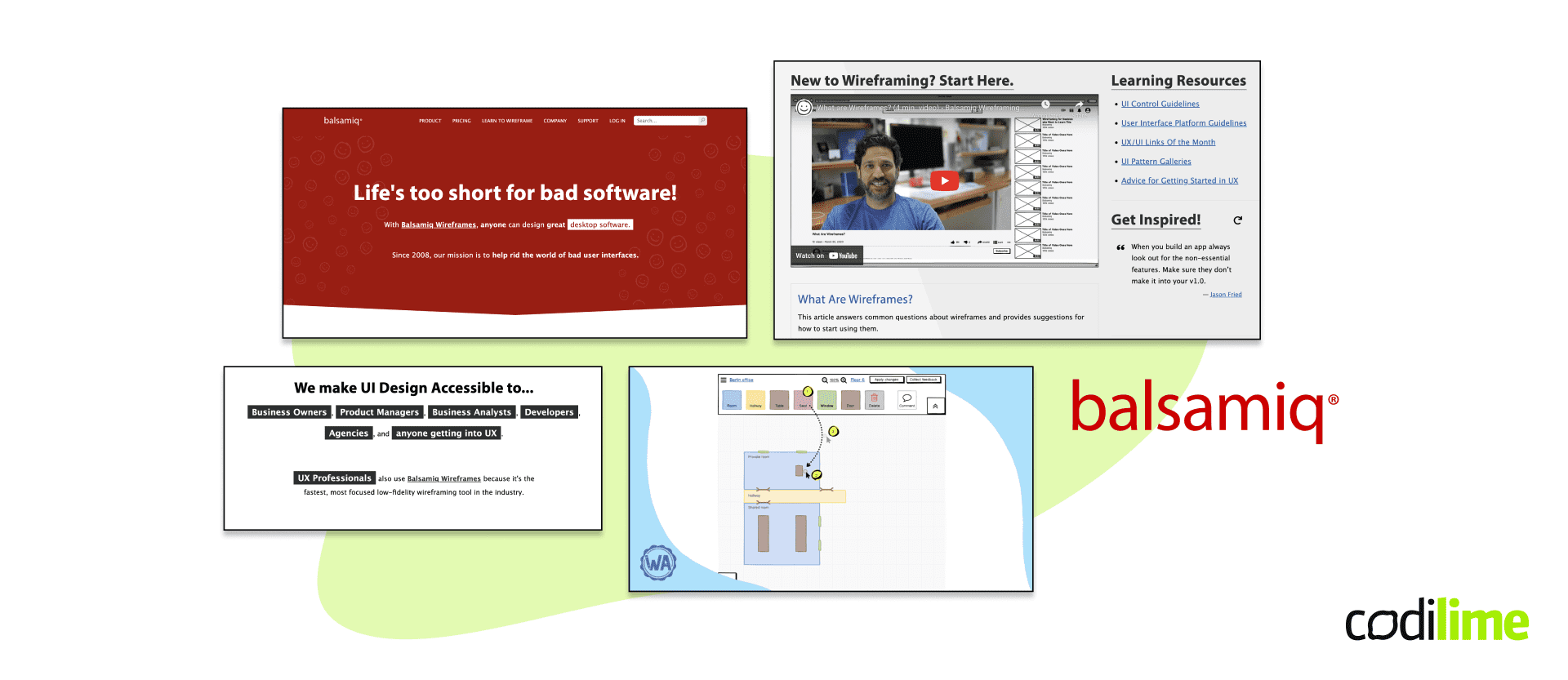
Balsamiq

With its minimalistic and hand-drawn design, Balsamiq is one of the most useful and time-efficient tools on the market when it comes to creating low-fidelity wireframes. It’s designed to be simple and transparent, purposefully lacking advanced prototyping features. Balsamiq is a powerful prototyping tool because it focuses on visual representations of an interface that can be quickly structured and easily understood. Balsamiq does a great job at arranging a quick, informal mockup of a future interface to show to your clients or colleagues.
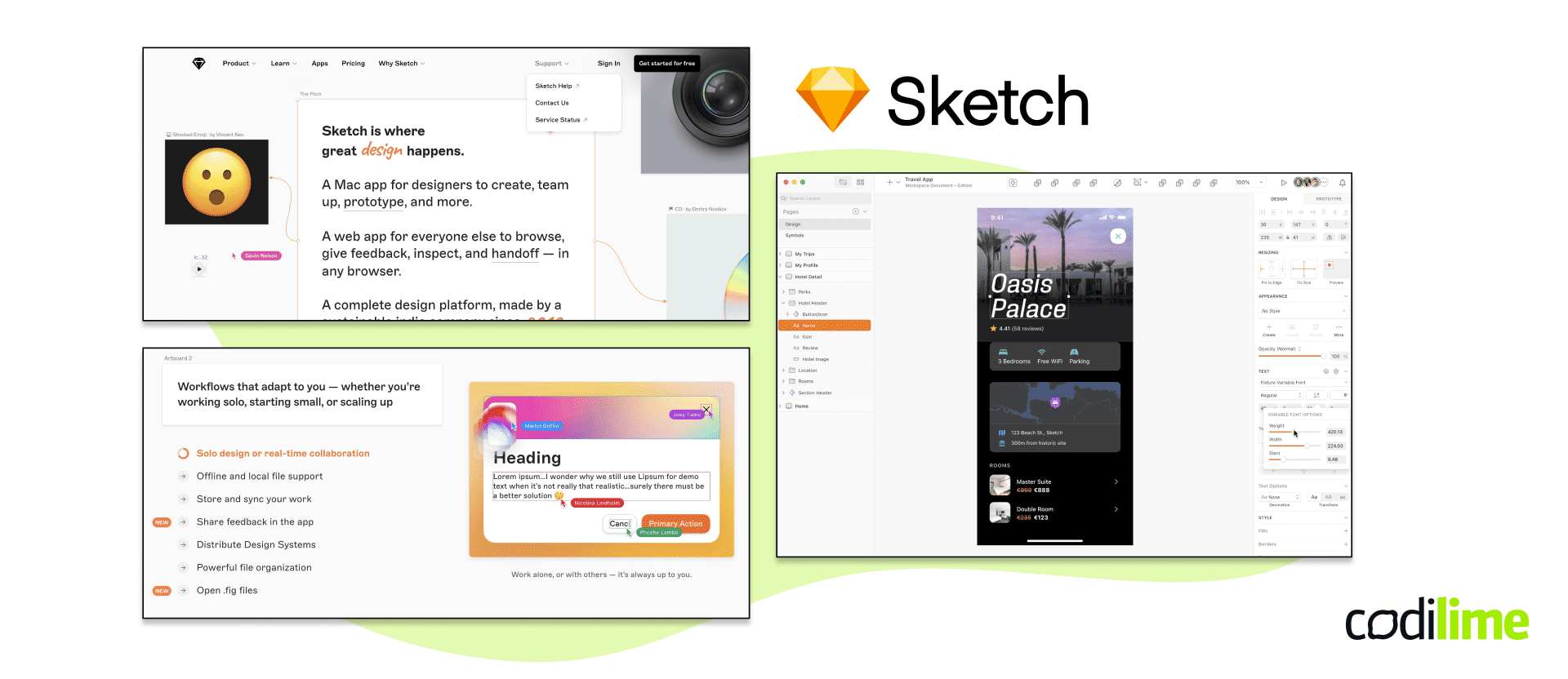
Sketch

Sketch is a popular choice among many UX designers. It’s a design tool for Mac users but that is the only limitation it has. It allows viewing documents and prototypes from other operating systems or a web browser, but it doesn't support editing them. Despite this, Sketch boasts a shallow learning curve, so you can achieve impressive results without investing excessive time.
Many UX designers consider Sketch as an industry standard and favor it as the best tool for prototyping and wireframing. However, there are other tools that might fit your needs just as well or even better. The key is to evaluate each tool's features and capabilities to decide which one works best for you.
Tools for improvements
To properly maintain your creation, it must be tested first. There is only one way to find out whether your changes and suggestions are working - you need to test them with real users and measure their responses and feedback. A variety of tools can be applied here to verify your prototyping ideas, here are four that we believe are worth trying out.
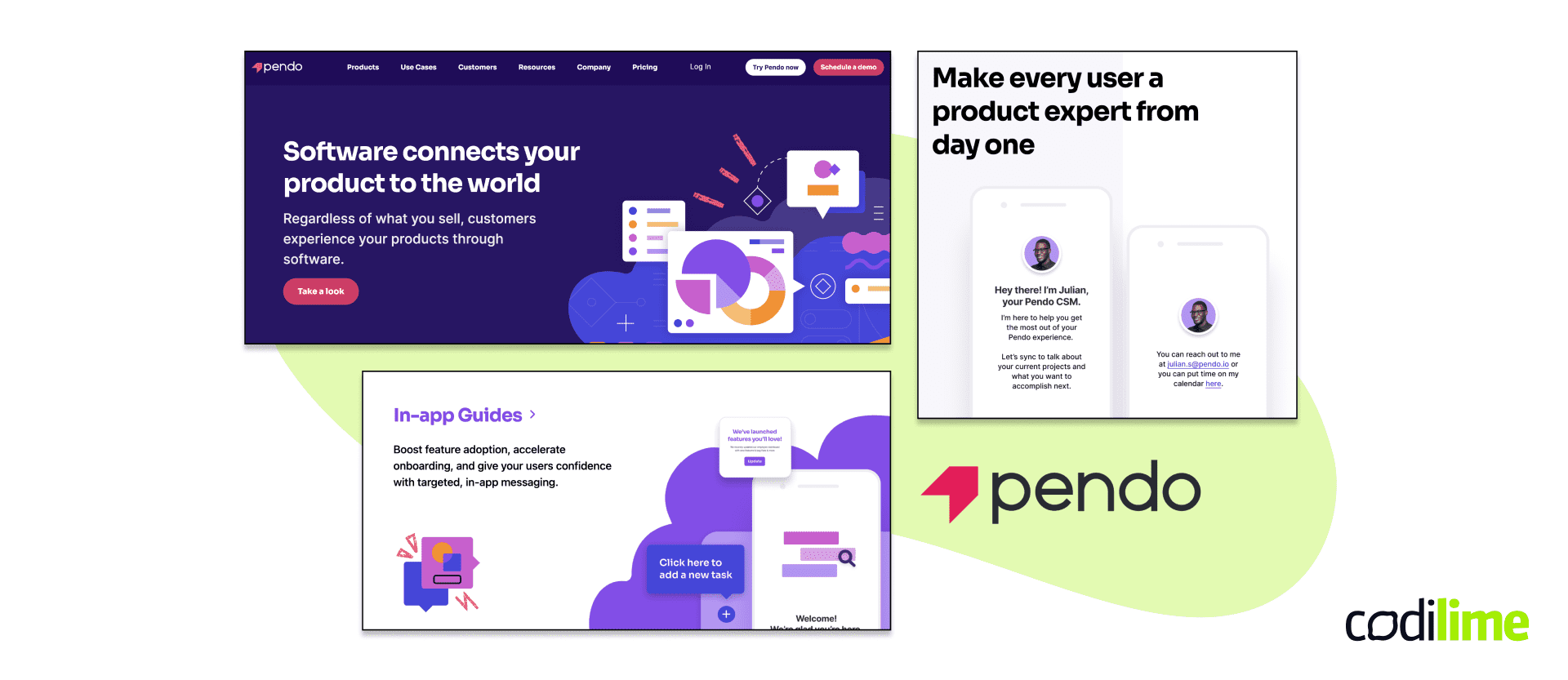
Pendo

Pendo is an application designed to aid software companies in creating products that are more appealing to their customers by utilizing product analytics. This app provides a variety of tools that can be integrated into software products, enhancing user experience while offering valuable insights for the product team. Pendo's suite of tools assists app makers in improving product adoption, customer loyalty, and team innovation.
Furthermore, Pendo empowers you to create in-app messages and surveys tailored to specific users enabling direct feedback collection. It also provides A/B testing of various features or pages of your product to enable you to make more informed decisions on how to improve your app in the long run.
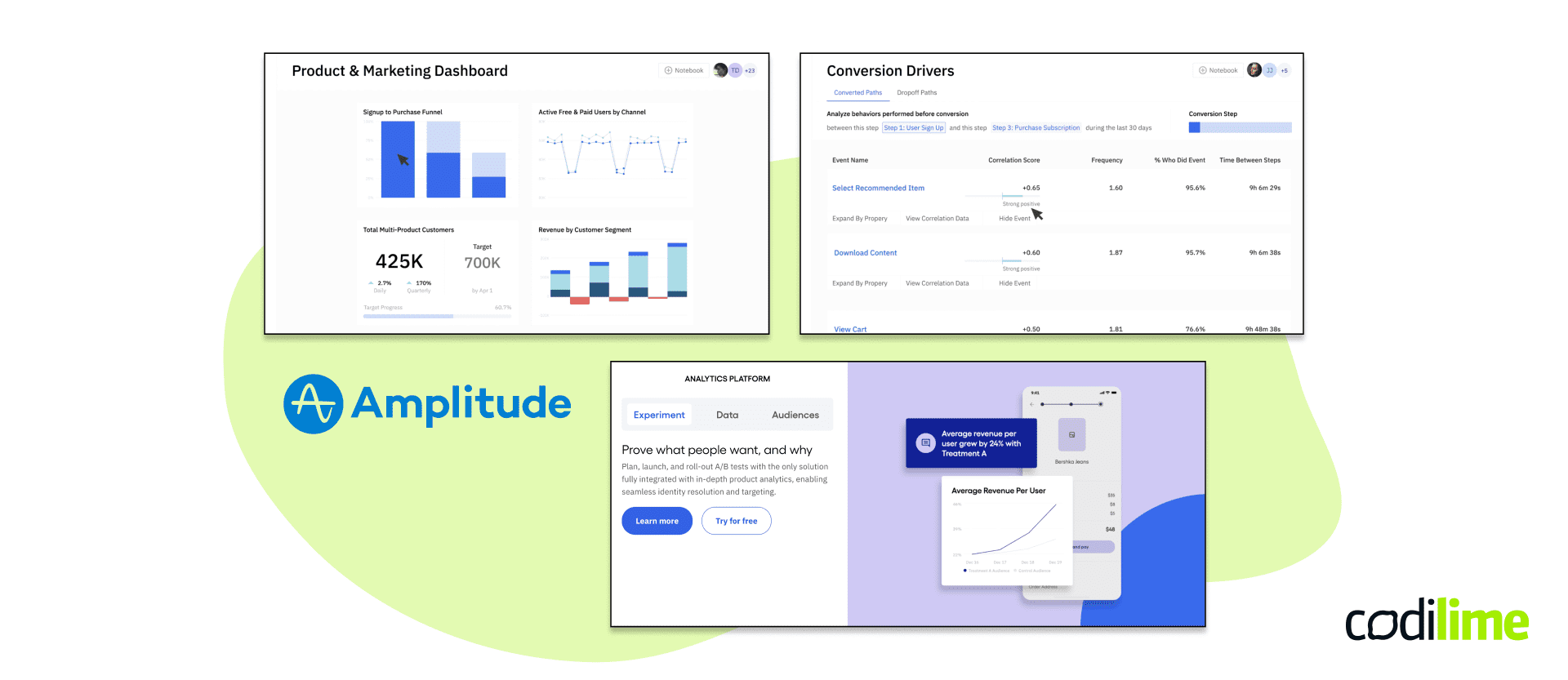
Amplitude

Amplitude is a user behavior data analysis tool utilized by product, marketing, and growth teams to obtain valuable insights for easier decision-making. Extracting such insights about user behavior from data can help a company devise new strategies for enhancing user engagement, retention, and revenue, and that is exactly what Amplitude facilitates for businesses.
This tool employs event-based analytics, a technique for monitoring and analyzing user interactions — known as events — within your product. It tracks these in-product interactions and provides instant analysis, helping to understand user behavior more comprehensively.
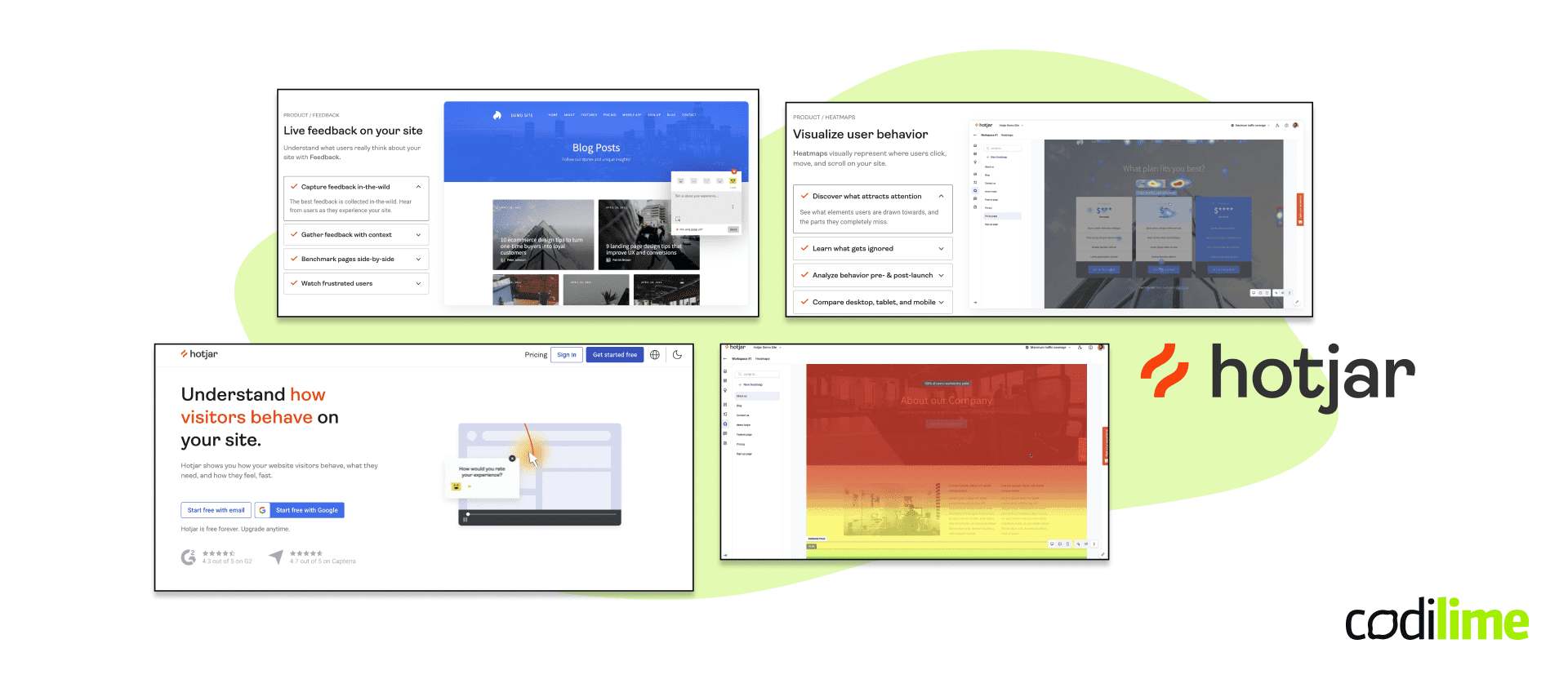
Hotjar

Combines multiple UX tools in one package (e.g. click- maps and scroll-maps) though here we’re going to focus on one feature only: session recording. Hotjar offers first hand insight into the user experience in the form of a video. This is extremely helpful in pinpointing flaws that may have been overlooked at the design stage. It has the option to skip inactivity during a session, highlight clicks and easily track the user's roadmap. You can also narrow it down to sessions, with only 10 seconds or less to find out why the user is not encouraged to explore it further. All the features will make your process of implementing improvements easier and your web design, as well as SaaS services, will definitely stand out from the crowd.
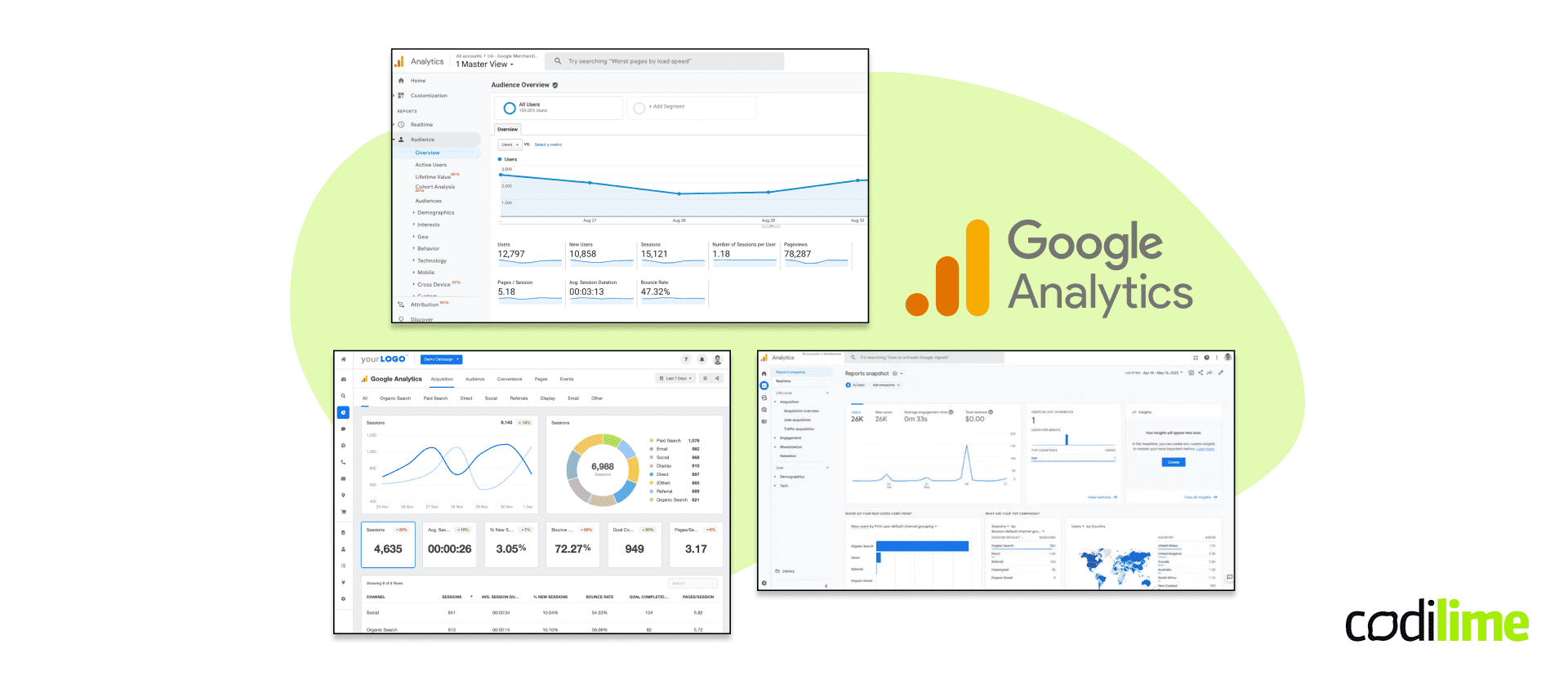
Google Analytics

Google Analytics is mostly used by marketers for website analysis, however it is also a great tool for UX designers due its vast set of user actions. Moreover, it offers a huge amount of precious data regarding technical issues and user engagement. Google Analytics could be described as easy to learn, but hard to master. A proper setup is all you need to get started gathering the necessary data.
Being one of the few completely free tools that can be used for user experience research, there’s no real reason for you not to try it out. Google analytics is especially useful for tracking interactions on different devices.
See also >> Google HEART framework for user-centered metrics
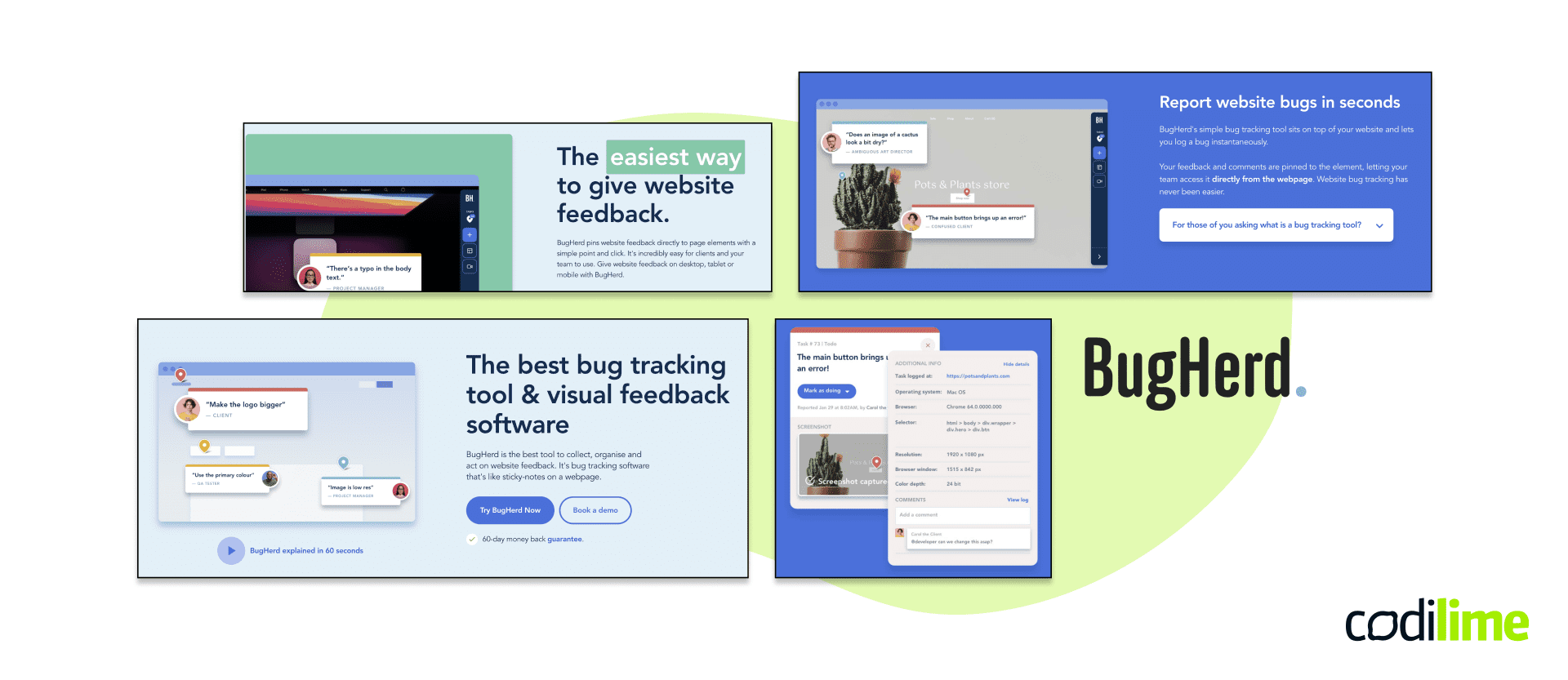
BugHerd

BugHerd provides visual feedback and bug tracker tools for websites. It has an in-page feedback option for customers to report issues directly, which is the simplest form of QA testing there is. It also includes management tools which will help you convert the feedback into immediate solutions.
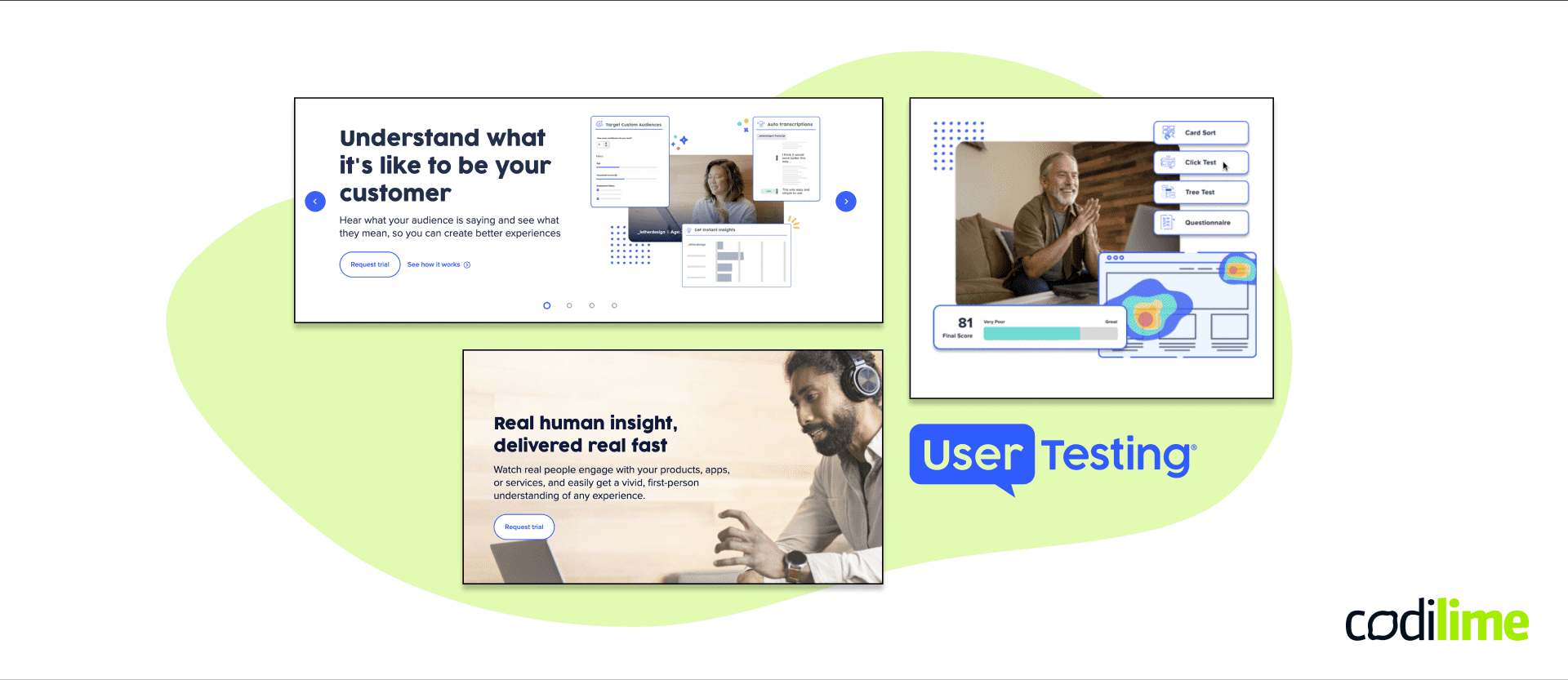
UserTesting

An efficient way to test your product, regardless of its stage. UserTesting offers an extensive network of testers around the world to fit your target audience criteria. It reportedly takes only a few hours from applying to receiving feedback. If session recordings are not giving you enough information about the user experience, UserTesting might be worth checking out.
Final thoughts
We’ve merely covered a few of the tools that UX design teams can find useful for UX design projects. There are dozens of them offering various feature ranges and pricing plans. It’s up to you which one will work best for you.
We recommend considering your level of experience and the nature of the projects you are currently involved in. Some tools offer a broad spectrum of features that you may never use. Find the one that fits your needs, whether you’re designing an app or a website.
Use free trials where they are available. Find the tool with the UI that suits you best. Also, be aware of the learning curve: some tools are made specifically for professionals, while others are more beginner-friendly. Be versatile, try out different software to solve different issues.
Remember, there is no universally right prototyping or design tool for everyone. The best choice depends on your specific needs and the requirements of your final product.