Hello, fellow professionals. Below is a real-life tale of building a successful network observability application, not just designing it. As a UX Designer, I lead a team developing a data-heavy app, prioritizing intuitive interface design for simplified data analysis. Ready for some valuable insights? Buckle up for the ride!
Challenges for usability in networking and observability
In the dynamic world of network and observability tools, ensuring intuitive user experiences is vital. Tools for monitoring and managing networks should be easy to use, visually clear, and allow users to quickly identify and address network issues. After all, who doesn't want an application that makes unraveling network mysteries feel like a walk in the park?
Based on my experience, I've encountered frequent challenges in network and observability apps that warrant discussion. Here's my shortlist of common roadblocks:
- information overload causing mental strain,
- complicated interfaces slowing down user navigation,
- balancing functionality with simplicity,
- poorly designed dashboards hindering data interpretation,
- confusing data filters hampering efficient analysis,
- slow performance affecting real-time data access,
- compatibility challenges with various network setups,
- integration issues with existing monitoring systems,
- inconsistent terminology leading to misunderstandings,
- diverse user base,
- accessibility barriers for users with disabilities,
- limited customization options for user preferences.
And that's just scratching the surface - there could be thousands of subtle, hidden challenges lurking beneath. To bring theory to life, I'll gather all my professional experience from past projects into one illustrative case study. Dive into the details below.
Imagine we're crafting an observability app, let's call it Data Observer. When I inherited this project, it was beyond the rudimentary MVP yet still vying for its moment in the spotlight. With essential functionalities established and a sharp team assembled, our task is in sculpting it into a contender against the industry stalwarts.
Here are a few disturbing nuances that caught my attention in our Data Observer app. The user interface showed signs of aging, leading to a less-than-optimal user experience. Our design system was in its early stages, resulting in some inconsistencies. Notably, there were discrepancies between components in Figma (designs library) and the Storybook (implemented components library). The development team worked somewhat independently, occasionally implementing changes without consulting the designer. Moreover, stakeholders tended to opt for quick solutions without thorough research. We ignored maintenance due to the low priority, allowing issues to accumulate over time. Despite the system's obvious need for audit, our focus remained primarily on adding new features.
It's unclear if anyone on the team fully comprehended these issues; there was just a prevailing sense that something had gone amiss. But what, when everyone was just doing the work, and doing it well?
I often remark that humility is a defining trait of a good UX designer. Therefore, upon joining the Data Observer team, my initial action was to assume responsibility. From that point forward, all faults lay at my feet. I willingly became the scapegoat, ready to rectify any errors with the sincere goal of making our product the best on the market. But the question remained: where to begin?
With the team, naturally.
Designer-developer cooperation is a dark horse
You may wonder why the team, especially considering their excellent performance, when it was the application itself that seemed to be in need of attention. Designer-developer cooperation is often underestimated in its significance. It operates quietly in the background, yet holds immense potential to elevate a project. This collaboration serves as a silent force, driving innovation and seamless integration within the development process.
So we agreed on meetings every day and we talked... and talked some more. It was like a daily dose of verbal caffeine, keeping us fueled and ready for action. After a while, this strategy yielded results in several ways.
Truth is born in discussions*
Every UX designer engages in discussions with the development team to ensure feasibility during implementation. I took it a few steps further, initiating discussions even at the problem stage, where solutions were not yet apparent. This provided invaluable technical insights, guiding us in simpler, faster, and smarter directions.
A prime example of this was a situation involving the need to redesign the entire color palette of the application. The apparent challenge was simply changing colors since the system was already implemented, and the developers knew exactly how it worked. Despite the seemingly straightforward nature of the issue, I decided to consult the team and inquire if they had any better ideas. We agreed to implement a suggestion from our principal frontend engineer, which involved creating a double color scheme. This meant that when I changed the primary font color, I simultaneously created a double color scheme for both light and dark modes. This brilliant idea saved me a great deal of time, as I no longer had to worry about building two sets of components for both modes. Both the developers and I were relieved of the implementation headache associated with dark mode.
So, while I may have overcomplicated this particular task, in the scale of the project, this solution turned out to be a game-changer. After all, my limited designer brain could never have conceived such a solution on its own.
I'm pleased to admit that in our team, we appreciate diversity and embrace different viewpoints. We work together across disciplines to tap into creativity and foster innovation. By cultivating an open atmosphere, we make sure everyone's voice is heard and valued.
* Quote by Thomas Mann, German novelist and social critic.
None of us is as smart as all of us*
I am lazy, and they are smart - my excellent team of stunning code nerds. So in the early stages of our cooperation I mastered the art of steering their intelligence in the right direction and achieved fantastic results. Developers bring intelligence to UX solutions by bridging the gap between design and functionality. They apply their technical skills to optimize user experiences. Through collaboration with UX designers, they refine concepts and iterate on designs to create seamless and intuitive digital products.
In testing design solutions, developers are the first users, closely examining their code for bugs and efficiency. This involvement helps them catch issues early and make the necessary fixes. By being the first users, developers understand the user experience better and provide valuable feedback for improvement. Our Data Observer team’s collaboration highlighted to me the crucial role developers play in creating effective solutions through early testing and feedback.
* Quote by Ken Blanchard, an American writer and management expert.
Lost time is never found again*
Due to better designer-developer cooperation and knowledge sharing, I have reduced the time spent mastering unnecessary components in the design system and spending days on creating unnecessary designs and prototypes. How?
- Sometimes it is worth implementing on the fly in the designer-developer meeting. It helps to see multiple design options on real data - and at the same time you have someone to consult with.
- Do what is essential, ignore the rest. Let’s be honest: Designers are creative and always have a lot of ways forward. Programmers are practical - and are eager to immediately choose the simplest option. The earlier I consult with programmers, the less work I have later on.
- UX designers should have a basic understanding of HTML, CSS, and some JavaScript. Why? Because nothing is more valuable in UX design than real users and real content. While reaching real users requires preparation, accessing real content is simple and always available. Designing data-heavy solutions often involves presenting large amounts of data, which can be time-consuming in traditional design tools like Figma. It's much quicker and easier to experiment with interactive components directly in code.
Consider this simple example of the three points above. In our Data Observer app, users often work with JSON code directly linked to data visualizations. Sometimes, data tables contain numerous tags buried within thousands of lines of JSON code. When users click on such a tag, a modal overlay displays the full JSON text. Now, imagine how painful it is for the user to sift through thousands of lines, not in a tidy code editor but in a basic modal. Our solution was the following:
- I created a task just to integrate a code editor tool into our modal window, and we (the UX designer and developer) implemented it on the fly. Despite the native, unattractive styles, the functionality remained impressive.
- I declined to create the designs myself as I found it tedious and time-consuming. Integrating the code editor involved working with numerous styles and colors for code highlighting, which I found unenjoyable to replicate in the designs.
- With some programming knowledge, I personally adjusted all the native styles to align with our Data Observer app's design system. Doing this with real data in code was far more enjoyable than simulating it on a picture.
In conclusion, smooth communication and implementation by both the developer and UX designer saved two-thirds of the overall time.
*Quote by Benjamin Franklin, American politician, scientist, inventor, humorist, statesman, and diplomat.
UX is more than design
It's essential for a UX designer to review implemented results to ensure they align with the intended objectives. It is obvious to me, as I have always reviewed implementations before showing it to the stakeholders, but when I asked my new team to give me the permissions to view the localhost and check the branches they were truly amused. I have always been meticulous in creating my designs, and I hold the same expectations for the implemented prototypes: design and code should match.
So after a while we had a double reviews system: code review and UX review. All UX-related tasks in Jira became labeled as UX-related, and I gained full control of all functional and visual aspects of our app. Order and method.
One ring to rule them all*
Thanks to efficient cooperation, on the stakeholder meetings, we're like the codebase that compiles without errors - smooth and efficient. As a team, we converge our perspectives into a singular vision. This alignment fosters professionalism and makes stakeholders more confident in their decisions.
* Quote from “The Lord of The Rings” by J.R.R. Tolkien, English writer and philosopher.
Working together is success*
“Coming together is a beginning. Keeping together is progress. Working together is success”*. One of the greatest advantages of our great cooperation is constant sharing: sharing of the experience, solving problems together, and celebrating success together. Success is like a party; it's way more fun when everyone's invited!
Recognizing and celebrating successes is not just about reveling in the moment; it's about acknowledging the hard work and dedication that led to the achievement. It boosts morale, fosters a sense of accomplishment, and motivates teams to continue striving for excellence. And how would it be possible to celebrate a success only you can enjoy?
* Quote by Henry Ford
Lonely star
The only issue I still cannot explain to my precious programmers is the necessity of the roadmap, planning and strategy. They keep on considering Jira or similar tools as the only source of truth. After some struggles I have realized that strategy is the diamond in the UX designer crown and the only thing developers can understand is planning - they are way too empirical and it is their great value.
A solution that paid off
Boosting cooperation was an immense success. In no time we have fixed our design system, and tackled maintenance and a total app redesign. The number of new features is huge. The pace of work is, remarkably, twice as swift. It might sound odd, but thanks to improved collaboration and a kind of synergy between roles, users received a better product - one that garnered plenty of positive feedback and began selling better.
Bet on the dark horse, it will win the race.
Traps and obstacles of implementation
With our collaborative efforts, I've outlined some practical UX-dev guidelines to enhance the workflow. Here is our must-follow checklist:
- Don’t use custom components. They may seem tempting, but they often lead to complexity and headaches down the road. Instead, prioritize reusable components from the design system. They not only save time but also ensure consistency throughout the application.
- Keep consistency. It is the glue that holds everything together in software design. It's easy to overlook, but when it's missing, things quickly fall apart.
- Simplicity in styling saves time. Harness the power of styleless libraries, which eliminates the need to modify native styles.
- Leverage native solutions. For complex components like charts or comboboxes, lean on native libraries and micro-functions whenever possible. Native solutions often provide better performance and integration, enhancing the overall user experience.
- Performance should be top of mind from the outset. Loading big data takes time, so optimizing performance early on prevents sluggishness later. Consider breaking down the user tasks into small steps, to avoid additional big data loading.
- Address edge cases in advance. It's like solving problems before they happen. Drawing insights from UX research, tackle these scenarios early on to prevent surprise.
- Real-time monitoring matters. Plan ahead for real-time monitoring, even for empty states of widgets. These states are not just voids but valuable data points that inform user interactions.
- Design with real data. Nothing beats designing with real data, that’s why styling in code is more effective than creating mockups. Prototypes have their place, but designing with actual content provides invaluable insights and ensures designs resonate with real-world usage scenarios.
- Maintenance is vital. It preserves application reliability over time.
Usability-Effort-Money triangle
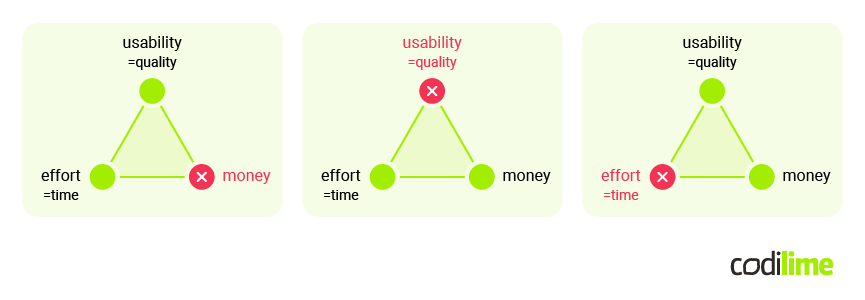
In our case study perspective, the Usability-Effort-Money triangle is actually derived from the well-known Quality-Time-Money triangle, where Usability=Quality, and Effort=Time. This rule dictates that during application development, you can only prioritize two out of three key elements at a time. It's a fundamental paradox: Good-Fast-Cheap, in our case User Friendly-Effortless-Cheap, rarely coexist within the same realm. In essence, they represent competing priorities, creating a dilemma for any project.

In the realm of observability app development, with all the project constraints, there's a fundamental principle to grasp: Effort, Money, and Usability are interconnected, but you can't optimize all three simultaneously. Pursuing speed and cost-effectiveness often leads to compromises in usability. Prioritizing top-tier usability demands either significant investment or accepting longer timelines. Seeking affordability without sacrificing usability typically extends the project duration. Ultimately, success hinges on understanding what to prioritize and what to relinquish in the pursuit of your goals.
For instance, when tasked with improving multiple widgets with a crucial new feature, our Data Observer team found one solution that perfectly suited user needs and satisfied stakeholders as well. However, implementing it became challenging due to our widget library's limitations. So, prioritizing usability and money, we ended up sacrificing effort, making the implementation process longer and more difficult.
When working with engineers, I resisted the temptation to hack and look for places that could be used in a quite different way. The Usability-Effort-Money triangle could be 'hacked' as well by seamless UX-dev cooperation and roles synergy. This collaboration always saves effort (time). Work smart, not hard, and use extra time to embrace boredom - psychologists say that being bored promotes creativity.
Redefining roles on product ownership
I am micromanaging, they laugh. And it is not a joke, but a genuine observation.
In the ever-evolving landscape of IT, new professions emerge, while traditional roles evolve with added responsibilities. I contend that the role of the product owner often serves as a bureaucratic component within the IT framework, one that, while not entirely dispensable, has the potential to hinder communication efficiency.
A capable UX designer can easily integrate the role of a product owner. Their deep understanding of user needs and product vision allows them to steer development towards user-centric goals, facilitating product success with precision and innovation. The UX designer maintains a superior grasp on key facets: users, business objectives, developer perspectives, and market dynamics. Thus, it would be more advantageous to incorporate additional UX rather than relying on a product owner. My own empirical experience suggests to me that the role of the product owner is gradually fading away as the role of the UX designer takes on new dimensions.
Trends in network and observability - implications for collaboration
I remember a time when network and observability apps were rather rudimentary, often designed primarily by programmers. Back then, user interface designs were created in Photoshop and exported to Zeplin. It was also a period when the capabilities of the cloud were not as robust, unable to support heavily-used applications with users spread across the globe. However, those medieval times are now behind us. After experiencing a period of enlightenment, we find ourselves in the Industrial era of new technologies and artificial intelligence. Recent trends in network and observability technologies are reshaping the roles of designers and engineers, compelling them to collaborate more closely.
There is a growing emphasis on enhancing the user experience of network and observability tools. Artificial intelligence and machine learning technologies are being integrated into these solutions to improve functionality and enable more proactive monitoring capabilities. As networks become increasingly complex, designers concentrate on creating responsive interfaces, while programmers prioritize the development of efficient backend systems. Smooth collaboration and role synergy ensure that applications meet performance demands without compromising scalability or flexibility. In simpler terms, this means that a designer could code, and a developer could design if it saves time and effort.
Automated testing, deployment, and monitoring tools streamline workflows, allowing designers and developers to focus on creativity and innovation, ultimately leading to more efficient product development. Let individuals work in their areas of strength, even if it means stepping slightly outside their designated roles. Formal positions can be restrictive and bureaucratic, while human creativity is unrestricted and often leads to innovative solutions.
In conclusion
Effective collaboration, creativity and embracing diversity are essential for the innovative development of network and observability applications. Like gears in a well-oiled machine, the teamwork between designers and engineers ensures progress and success.
Stay innovative and think outside the box to be ahead in building, not just designing, data-heavy applications. Remember, when facing challenges, don't hesitate to seek solutions together. And if all else fails, you can always blame it on the UX designer - they're accustomed to being the scapegoat!







