When developers work on frontend applications, there is a lot of manual testing of written code, to make sure that everything works well in the UI. This process is time-consuming, and we want to make sure that after we finish the work on the feature, it behaves as expected - this is where tests come into play.
This article will compare two popular component testing tools for React applications - Enzyme and React Testing Library.
Quick overview on testing React components
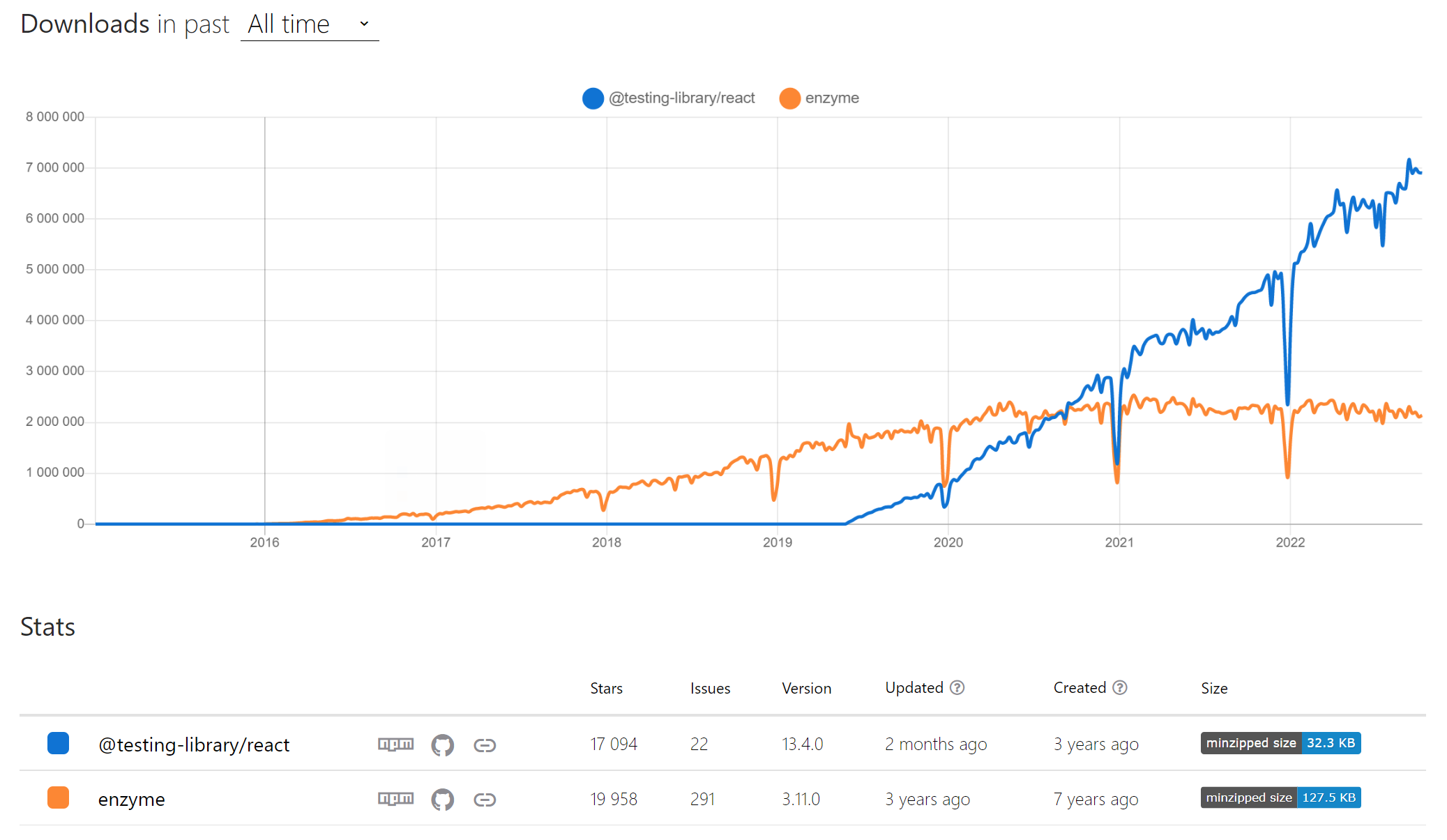
At the end of 2015, EnzymeJS was released to the public and started getting traction immediately. For the following years, EnzymeJS was the most popular choice when it came to testing React components. That was supposed to change shortly after the release of React Testing Library in 2018 by Kent C. Dodds. The author of the new library had spotted some flaws in EnzymeJS and decided to make his own testing library which introduced a very different approach to testing React components. The React community welcomed the new library with great enthusiasm causing it to surpass EnzymeJS in weekly downloads in less than 2 years from its release. As we can see on the Downloads graph, from that point, EnzymeJS downloads growth slowed down, and there are no signs of this changing.

What is Enzyme in detail?
On the Enzyme official page, we can read:
“Enzyme is a JavaScript Testing utility for React that makes it easier to test your React Components' output. You can also manipulate, traverse, and in some ways simulate runtime given the output.”
The library allows us to use 3 different ways of rendering React components in our tests:
Enzyme is dependent on React internals, so apart from the library itself, we need to install an Adapter that is compatible with the version of React in the project.
More about React Testing Library (RTL)
React Testing Library's official page describes the library:
“The React Testing Library is a very light-weight solution for testing React components. It provides light utility functions on top of react-dom and react-dom/test-utils, in a way that encourages better testing practices.”
RTL provides only one way of rendering React components which is "render" - equivalent to Enzyme's "mount".
When using React Testing Library, we are working on rendered DOM nodes, so we can write tests that behave as the user would. React Testing Library is testing the UI from the "outside", so when a new version of React is released, there is no need to make any changes in the library source code.
Different approaches to testing components
The big difference between these two libraries is the approach to testing React components.
In Enzyme, we have access to the props, state, and children of rendered React components. We can read and set the state to test the component behavior, depending on the inputs, and as a result, the tests are written from the developer's perspective. This approach exposes us to some problems which we can face when we have to make some changes in the tested code. The disadvantages of testing implementation details are well described in this article . In a nutshell, implementation details tests:
- Can break when you refactor application code.
- May not fail when you break the application code.
Because of these two reasons, making changes in the codebase with such tests might become less efficient and frustrating for the developers.
React Testing Library focuses more on testing the components in a way the user would use them. We can query elements from the DOM by searching for texts, labels, etc. With this approach, we don’t access the internals of the components, but instead, we check if the output of the component and its behavior are correct. This might give us more confidence in our tests because we are always testing if the component works correctly from the user's point of view.
What about support?
As of the time of writing this article, the current version of Enzyme is 3.11.0, and it was released ~3 years ago. Before that time, new versions were released regularly, but currently, only one person is maintaining the library, which might affect the frequency of updates.
“I am the only enzyme developer, to be clear.”
~Jordan Harband's comment
On the other hand, the current version of React Testing Library is 13.4.0, it was released ~1 month ago, and it's still getting regular updates.
Another interesting statistic is the amount of open issues in the GitHub repository. For now, Enzyme has 258 open issues, as opposed to only 17 open issues in React Testing Library repository.
React versions
At the moment of writing this article, Enzyme is officially supporting React up to version 16. However, to make Enzyme work in newer versions of React, we will need an adjusted adapter for the chosen version. Pull request for support of React 17 has been open for over 2 years, but we can find some unofficial React 17 adapters created by the community e.g. the one created by Wojciech Maj
.
React Testing Library supports React up to version 18, and it doesn't need an adapter.
Functional and Class components support
Enzyme works best with class-based components. It has a lot of functionalities that make it easy to test class components and their typical functions, such as componentDidMount(), componentWillUnmount(), etc. In the official React documentation , we can read that Enzyme makes it easier to operate on the React Components output, version 16 and older, where class components were still popular.
React Testing Library will perform better in functional-based components. The official React documentation recommends using it whenever possible.
Conclusion
Enzyme is a great library that has been and is still used in many projects. However, the best times are behind it and React Testing Library is currently the most popular choice for new projects. Choosing the right testing library depends on your preferences and the needs of the project you are working on. We hope that this article will help you in making the right decision.