If you're planning on building an app, you want to know how long the process will take. And that is entirely understandable—you have to coordinate the development process with many other aspects, such as marketing and advertising campaigns, product introduction to the market, predicting what upcoming trends or regulations could impact your business, etc. However, there is no single answer to the question, "How long does it take to make the app?". Oh, sorry, there is one: "it depends." That’s not very satisfying but it's the reality—do not believe any article that gives you a specific answer. The time needed to create an app depends on the planned functionalities, environments, complexity, software and business requirements, etc.
From this article, you can learn how this process might look, but keep in mind that it is an example - there is no single ‘right way’. Every process can be different and have many variants.
The software development life cycle
Like all other products, applications also have their life cycles. What are the stages in the software development life cycle (SDLC) and what do they look like?
The whole process consists of a series of steps with planning, creating, testing, and deployment at their center. Everything is geared to facilitate and plan the work, organize the people involved and, in the end, to provide end users with stunning, well-designed, innovative products.
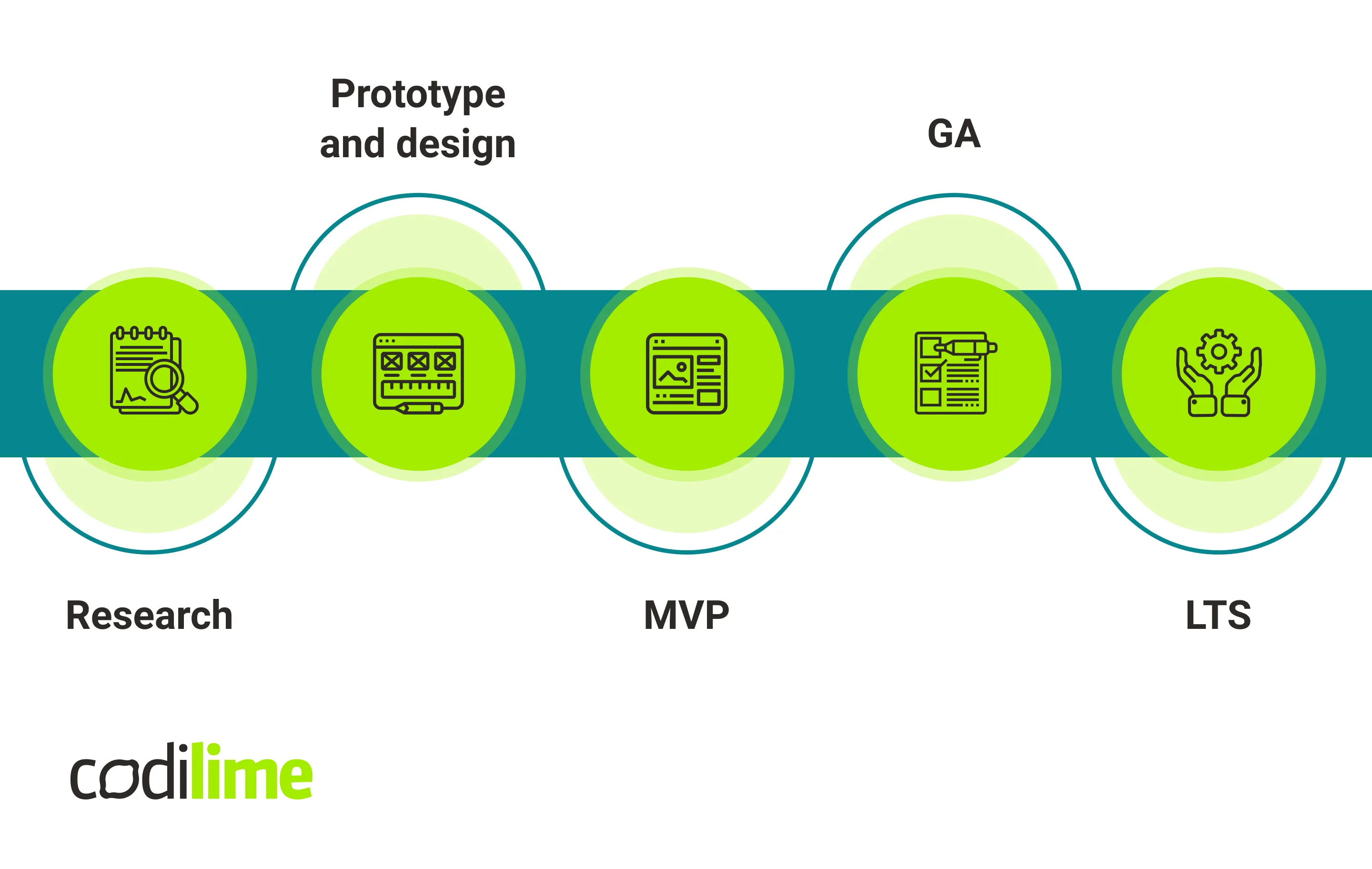
Below you can find a complete list of steps from the very beginning, all completed with the UX in mind.

Research
Before coding begins, it is crucial to set clear goals. Who is the product for? What problem does it seek to resolve and how will it help future users? What similar products are already on the market? Answers to these questions help determine the user personas, define the product's actual aim, and set up a benchmark for development. The research results will determine the overall process and allow you to map out future work.
This stage involves not only the design and software development teams but also the stakeholders.
Once you know in which direction you should go, it is time to design.
Prototype and design stage
Here, we often have the first sneak peek of the product—even if it is only on a sheet of paper. You can think about a prototype as a basic form of the product. It allows you to see a wireframe with planned functionalities. Don't worry about the design, for now. It will be time soon enough. The main aim of the prototype is to collect information from the initial users. So, at the moment, every action taken is user-centered.
Now, on your schedule should be:
- User scenarios—stories that describe how our users will be using the application/which goal they will want to achieve and how they will accomplish it. A user story describes the application or issue that it resolves from the user's perspective.
- User story mapping—now it is time to prioritize our stories, divide them into smaller steps. This technique allows every engaged person to understand the problem better.
- User flows—a graphic visualization (e.g., diagram) of user steps to be taken when using the application.
How much time could this stage take?
With a small, three-person UX design team on board, and with a simple UI, you'll need only a few days. Should the UI design turn out to be more complex, this stage could lengthen by up to 20 days. No matter the time taken, you have to be prepared for multiple interactions at this stage to discover customers’ real needs.
This is not everything that a UX prototype has to offer—in this article you can find more about how else it can improve your product.
MVP—minimum viable product
A minimum viable product (MVP) is a basic version of the product with appropriate features to gain the user's attention. Thanks to an MVP, you can gather feedback and opinions from potential customers at an early stage of production—this saves you money and flags up possible product changes. An MVP allows you to verify whether the planned features (and the application itself) will be as interesting to users as you supposed.
Your freshly-made MVP should:
- be possible to download or deploy to the end user’s device,
- have at least one fully-built feature that benefits the clients (i.e. resolve their issue),
- have at minimum a seed of the UX & UI design—to resemble the final version of the application,
- have a planned minimum cycle of basic tests which enable building the application iteratively.
To act as an effective foundation for the next stages of building the app, the MVP should answer at least one of the identified user needs or resolve an issue for them (even if they were unaware of it). You also have to enable the user to send feedback about your product.
That feedback enables you to improve your application, adjust it to your target users' expectations, and not invest further in any unwanted features.
This stage lasts a minimum of three months and is focused on user flow, architecture, testing, and possible development opportunities. As you can already see, a good MVP is not that easy to build. Some time ago, we created a guide on how to build a successful minimum viable product. Having a well-designed MVP is the entry point for GA.
General availability (GA)
The average time to get to the GA stage could be 6-12 months. This is the most exciting part, when the product sees daylight. The application is released to the general public and is now part of the company's general sales channel. But having the product available online does not mean the end of product oversight—now it is needed even more.
On what aspects should you focus?
- determining and resolving target user issues,
- providing a complete and coherent UX and UI design,
- keeping the product documentation up-to-date and organized,
- having a well-planned and published functionalities roadmap,
- maintaining the system for collecting logs and upgrading the application (if there is such a need).
Someone might be forgiven for thinking that GA is the last stage in the software development life cycle—but this is only the point at which the product is free of the most serious bugs (that have appeared so far!) and stable enough for deployment. What really matters is LTS.
What does LTS mean?
LTS (long term support) starts when a product is already well-known on the market, and the data collected from user feedback can now be used statistically. In this stage, you can proudly say that you have a solid customer base, and your top aim is to keep the application stable and performing well. From our experience, we can say that the LTS stage doesn't arrive immediately. You need to be patient and wait about two to three years for this stage.
Without LTS, it is hard to maintain the software—vulnerabilities that are not monitored and patched could be decisive for software security. Without updates, your application will start performing worse and worse, and finally become out-of-date, unattractive, and worthless to users.
The SDLC isn’t all that matters
These stages alone don’t guarantee success. The whole software life cycle process requires explicit communication between PMs, stakeholders, employees and their teams. Moreover, the division of roles and responsibilities is crucial. A team-oriented leader with excellent soft skills is essential to ensuring the quality of the technical aspects of the process. A good introduction to the project for anyone new, together with ensuring that all stakeholders are engaged and feel looked-after means a more efficient development process and faster work.
Conclusion
Building an application is not a process with strict deadlines and timeframes. Providing customers with the highest quality products and services demands constant monitoring and improvement of existing apps. Building an application takes as much time as is necessary to keep your software running online, with happy customers taking advantage of new releases and added features.