First impressions always matter. There are many ways in which we can help users get to know our offering - starting with seeing an ad, through browsing a website, and ending with the final decision to use our product (and hopefully becoming a fan) or not. What’s more, there is a wide range of methods to evaluate whether our guidance was valuable, understandable to the user, and successful in convincing them to stay with us.
Imagine…
Imagine walking into a store. You don’t know the brand, but you can instantly recognize what it offers. You know the prices before you even step inside, just by looking at the price tags in the shop window. Right at the entrance, there are two piles of baskets, colored red and black. There are also signs: if you want assistance, grab a red basket; if you prefer to shop alone, take a black one. You take the black basket and navigate the store without frustration, undisturbed by the staff. You like the overall experience, and you know you'll come back, even if you don’t buy anything today.
Some say this is exactly where the onboarding experience starts, while others argue it begins much later—after a client has already decided to use your service. Regardless of their stance, it is in our best interest to guide users through the product's use from the very beginning.
So where does it start?
User onboarding starts with the very first interaction with your product, whether it’s through an advertisement or a website. This is a crucial moment that sets the tone for the entire user experience. As a product designer (or provider), you have just a few seconds to attract potential buyers. If the website is poorly designed, your audience may become frustrated and leave quickly. After all, there are many products and services out there that offer similar things.
The best users are those who stick around and keep using (and paying for) your product or service. To achieve that, you need to convince them that what you offer is good, valuable and can be easily integrated into their daily routine. If you overpromise at the beginning and can't deliver, users may initially pay but will stop soon after. An effective onboarding process starts from the first interaction with the product and continues until users become proficient and satisfied. And even then, if we introduce new features, we need to offer further guidance.
Do users need onboarding?
Onboarding is always happening. Every time you offer something to anyone online, you are onboarding them, so it's always in your company’s best interest to do it right. Typically, when someone mentions onboarding, they mean feature onboarding that is short and ideally easily dismissable. Yet, users don’t usually engage with it, even if you think they need it. This is the "paradox of the active user," where users want to start using the service immediately. This paradox highlights a common mistake in software design, where designers assume that users will explore all the features from the very first day. In reality, most people stick to what they know and need and rarely wander beyond that. This paradox emerged in the 1980s. Companies like IBM noticed that their software was packed with features that almost nobody used. Designing for the “ideal” user, who loves getting to know new tools, doesn't match how most of us actually use software.
Types of user onboarding
We can introduce our product in many ways depending on what we offer and how complex we think getting to know it will be for users. Below is a non-exhaustive list of onboarding types we can employ to help users become familiar with the product.
-
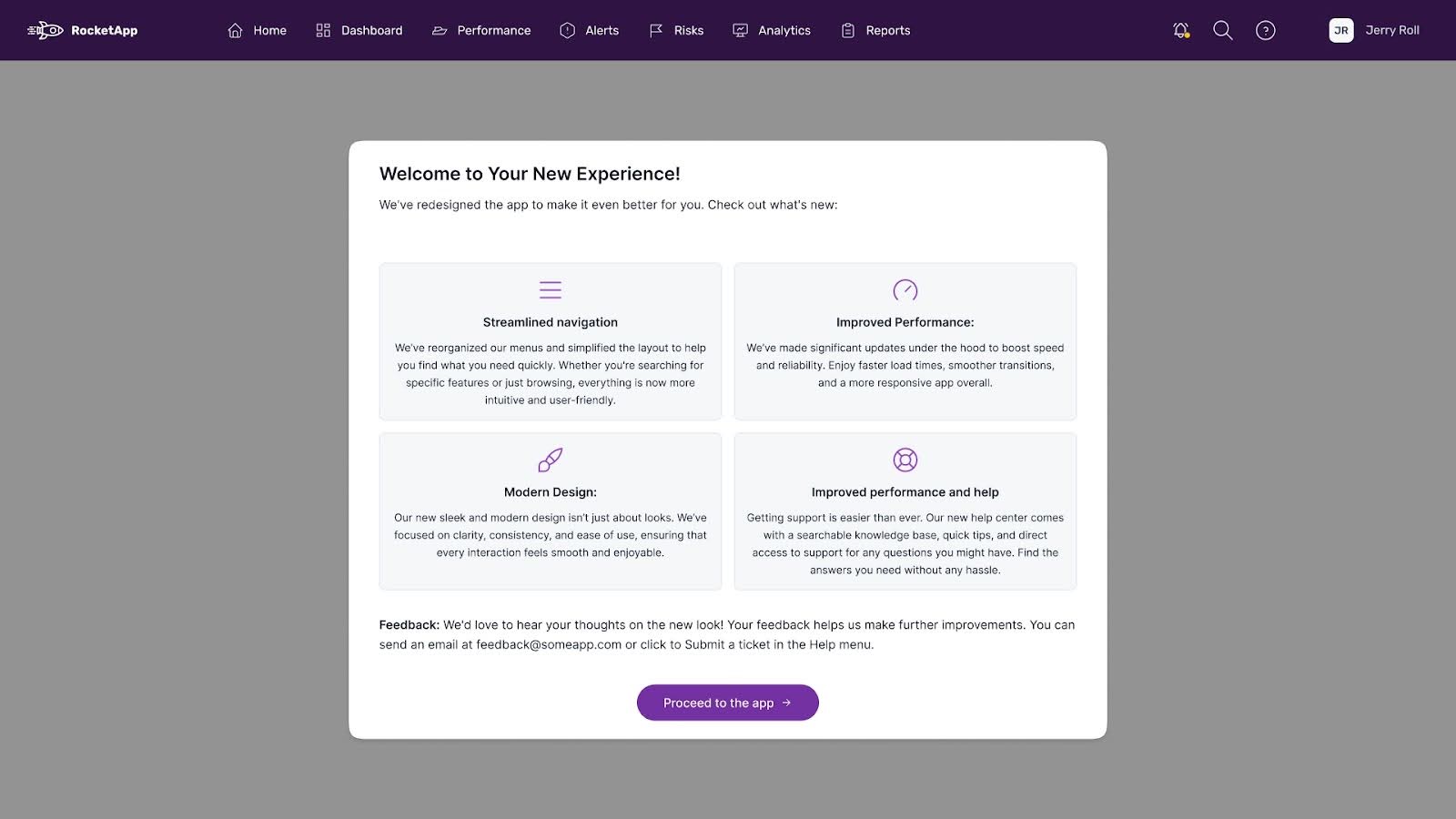
Welcome message A welcome message is like saying a quick “hi” at a party and inviting someone to explore the house. This kind of visual greeting can appear as a pop-up window when a user opens a new or updated app or service for the first time. The key is for the message to be simple, informative, “short and sweet,” and easily dismissible. Instead of providing too much information at once, this message should encourage them to start exploring on their own terms. It sets a positive tone, showing that you have made the service user-friendly enough to minimize the chance of users getting lost while also acknowledging you know how it feels to see the app for the first time.
Fig.1: Source: User onboarding example – visuals designed by the article author
-
Product tour
Continuing with the house analogy, the product tour would present all the features that the house offers. You might explain how many rooms there are, the lighting and thermostat settings, how to reach the garden, and why the kitchen is by far the best place in the house. Applications should be self-explanatory, but sometimes it’s just faster to see what’s available and where. If, after an update, the application moves a feature from the main navigation to a sidebar, this is the right place to show it to users. There’s a catch though - we never want to overwhelm them with information. -
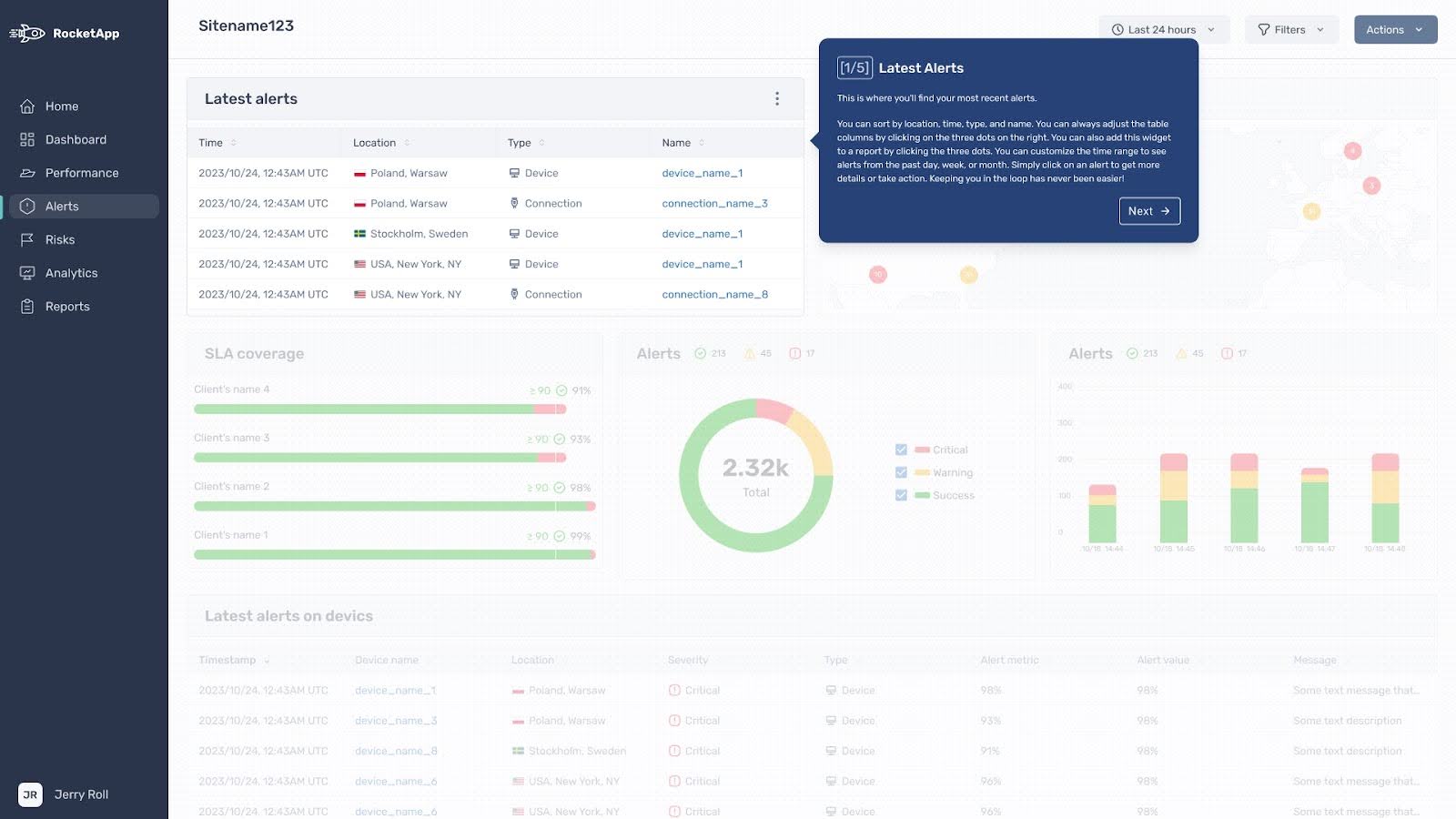
Progressive onboarding As users navigate the application at their own pace, progressive onboarding appears at just the right moment. For example, if I start using the “analytics” feature for the first time, the application can show the available metrics and how to use them. On another visit, if I want to create a report using these metrics, progressive onboarding can prompt, “Hey, I see you’re trying to create a report. Let me show you how to do it so you don’t have to figure it out on your own.” As always, it should be easily dismissible and offer just the right amount of information. This type of onboarding is particularly useful in complex applications, where users learn by doing and get to know one feature at a time.
Fig.2: Source: User onboarding example – visuals designed by the article author
-
Interactive tutorials
Interactive tutorials are lessons that help users perform complex actions. It’s like learning to cook; the process of meal preparation is broken down into steps with photos attached. If there’s a new feature in the app that allows for creating animations, the tutorial could show a video of someone performing the task and pause at the right moment to let the user reproduce what the instructor just did. Interactive tutorials let users actively engage rather than passively consume information, making the learning process more effective. -
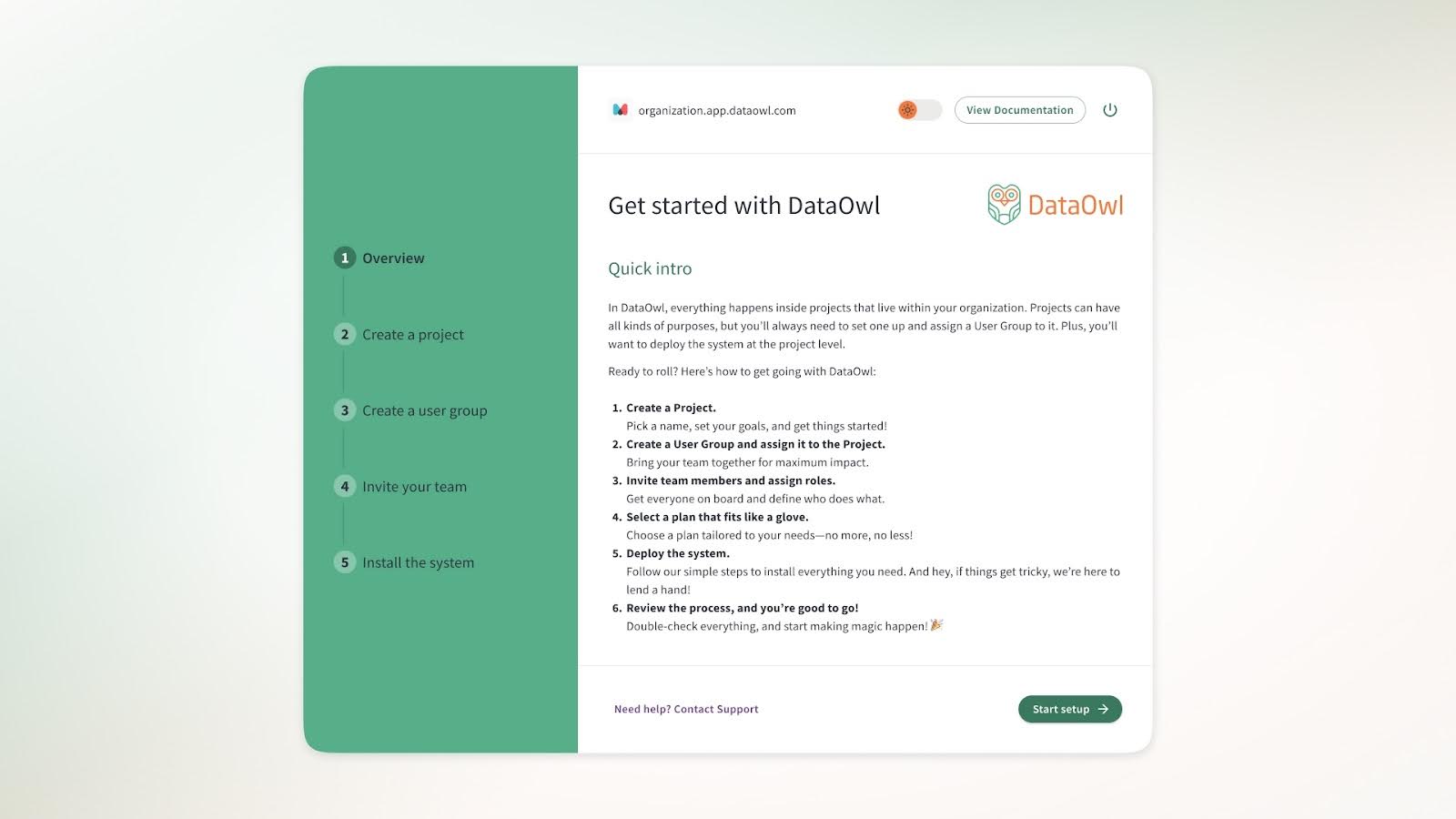
Checklists and progress barsChecklists and progress bars are a bit like onboarding gamification. Users experience a sense of accomplishment as checkmarks and new achievements appear on the screen after successfully completing a step. There’s a checklist that provides a list of tasks users need to complete for a full setup, and a progress bar visually tracks how far they’ve come. This approach gives users a sense of direction and taps into our natural desire for some achievement. Checking off tasks and watching the progress bar move forward is usually satisfying and motivates users to keep going until they “win” and are fully onboarded.
Fig.3: Source: User onboarding example – visuals designed by the article author
-
Inline hints and tips
Inline hints and tips are like having a personal assistant who offers helpful advice when necessary, even if you don’t realize you need it. These are small messages or tooltips that appear as users navigate the app, providing context-specific information and suggestions. For example, if a user hovers over a button or enters a specific section of the app, a tooltip may pop up explaining what it does or how to use it. It can also clarify the meaning of something without requiring users to leave the app and consult the documentation. This helps users learn without interrupting their workflow, making the experience feel intuitive and supportive rather than instructional. After a few interactions, users will know enough to stop hovering and remember what the info icon is for. -
Video tutorials Video tutorials function similarly to a quick show-and-tell. They are ideal for visual learners and those who prefer to see something in action rather than read about it. A well-crafted video can demonstrate complex processes or features quickly and clearly, often in a way that’s more engaging than text. Imagine assembling a piece of furniture—sometimes, watching a video in which someone puts it together step-by-step is far more helpful than reading a multi-page manual. Video tutorials work the same way, making it easier for users to grasp concepts by seeing them demonstrated in real time. They also help users decide whether they want to explore a feature further or if it’s not something they’re interested in.
-
Email onboardingEmail onboarding is like sending users a friendly reminder and helpful tips to their inboxes. This method is especially useful for reinforcing what users learn during their initial experience with the app or reminding them why they signed up in the first place. For instance, an email can provide users with information about the features and their usage, or outline different sources where they can search for help. Emails can include guides, best practices, tips for getting the most out of the service, and reminders about features the user might not have used yet. It serves as a point of reference with helpful information to revisit whenever users feel it’s needed.
-
Help centerA help center is a centralized go-to resource that provides users with support whenever they have questions or run into issues. Being a library of all important information, it is filled with structured documentation, FAQs, and other materials that users can easily search and navigate. A well-organized help center can be very useful for users who prefer solving issues on their own, without needing to contact support. It’s an essential part of the onboarding experience, especially for complex services where users might need detailed explanations or troubleshooting help.
-
Contextual onboarding
Contextual onboarding aims to provide instructions just in time. It’s about getting the right answer even before you think of asking the question. It delivers a sufficient amount of information just when a user needs it. For example, if a user is about to complete a task involving a new feature, the app can offer a brief explanation or tip at that moment, guiding them through the process. Contextual onboarding ensures that the tasks are performed correctly, keeps the user experience relevant, and makes onboarding processes simple and effective.
Common user onboarding mistakes and solutions
User onboarding requires a balance between providing enough information and not overwhelming the user. However, anticipating what users don’t know and what kind of guidance they need can be difficult. Some users prefer to explore independently, and even the best onboarding experience may not appeal to them, while others actively search for pop-ups and tooltips appearing on the screen and feel frustrated when they see none. We can only do our best to ensure that onboarding is as helpful as possible. When creating a perfect onboarding process, there are some common pitfalls to watch out for.
- Information overload
Too much information can overwhelm and confuse users, and excessive onboarding can cause them to quit before they even get started. No one wants to be shown every feature, tip, and trick in a new app all at once. That would probably be really exhausting.
Solution: Focus on what matters most. Introduce the essential features first and provide additional details only when users actively explore those areas. This way, users learn as they go, without feeling buried under a mountain of information.
- Lack of clear action paths
There should always be clear guidance on what to do next during the onboarding process. A lack of direction can lead to frustration and increase the likelihood that users will abandon the onboarding process.
Solution: Design the onboarding flow with straightforward, bite-sized instructions. Use visible call-to-action (CTA) buttons that guide users to the next step. Think of it as holding their hand and showing them the path to follow.
- Ignoring personal differences
One-size-fits-all rarely works in UX, especially in onboarding. Treating every user the same way assumes they all have the same background, knowledge, and goals, which is not necessarily true.
Solution: Consider personalizing the onboarding experience based on user roles, preferences, or use cases. This can be achieved by letting users choose their own onboarding path or offering different levels of guidance. Personalization makes users feel understood and valued, making the onboarding process smooth and effective.
- Inadequate feedback opportunities
If users can’t provide feedback during onboarding, we miss out on valuable insights, and they may feel like their opinions don’t matter. When users encounter a problem or have a suggestion, they should have a simple way to communicate it. Without this, users can become disengaged as their pain points stay unaddressed.
Solution: Incorporate easy feedback mechanisms, such as quick surveys, chatbots, feedback forms, or a simple prompt asking how things are going. This shows users you care about their experience and provides actionable data to improve the onboarding process.
- Failing to set expectations
If users start the onboarding process without knowing the goal, they may quickly become impatient or anxious, thinking it’s a never-ending task. If users perceive the process to be too long or complex, this can lead to drop-offs.
Solution: Be transparent from the start, explaining the purpose of onboarding. Provide a clear outline, steps, and a brief explanation of the purpose of onboarding. Setting clear expectations helps users feel more in control and less frustrated, making them more likely to complete the onboarding.
- Neglecting the mobile experience
More and more people use their phones to access services, which is why bad mobile onboarding can be a major turn-off. While some apps might still offer a desktop-only experience, providing at least a minimal mobile experience is essential.
Solution: It would be best to prioritize delivering a good mobile experience, but sometimes, that’s impossible. However, we should at least ensure that users can perform key tasks on a mobile device. Use responsive design principles to ensure that the interface adjusts smoothly to different screen sizes and that buttons and other interactive elements are touch-friendly.
Success metrics
A good onboarding experience can help turn users into loyal customers. But how do you know if it’s working? You don’t have to guess if they liked it; you can measure it! The statistics from the onboarding process will help you improve onboarding continuously. Evaluating the success of the onboarding experience can be done using the following metrics:
- Activation rate
The activation rate measures how many users completed the key actions necessary to be successfully onboarded. This percentage reflects the chance users will come back and use our service. This is different from product to product; for instance, a trading app might track a first investment, and a network app might track if users carry out discovery. A high activation rate shows that users see initial value in the product. Monitoring this helps identify if the onboarding is effective or needs adjustments. - Time to first key action
This metric shows how long it takes a user to perform a critical action and may vary from product to product. It’s easier to find a friend on a social website than to perform the discovery in a network app. A shorter time indicates an intuitive, engaging onboarding experience (or a self-explanatory system). If performing this action takes too long, it may indicate some friction or confusion that needs addressing to improve early engagement. - Retention rate
Retention rate measures how many users continue to use the product after their first visit and is measured over different time periods. A high retention indicates successful onboarding and ongoing engagement. Low retention suggests that users may not see enough value, and indicates that we need to refine the onboarding process or make the product itself better. - Net Promoter Score (NPS)
NPS is a simple survey that measures whether users would recommend your product to others, and shows overall satisfaction. A high NPS indicates that users are satisfied with the product, see its value, and are likely to recommend it. A low NPS suggests users are dissatisfied and indicates some areas in the product need improvement. This also varies from industry to industry and from product to product. Many factors influence NPS (such as brand affinity). It's important to measure other metrics as well and always review NPS in context. - Completion rate of onboarding steps
This metric indicates the percentage of users who complete each step of the onboarding process. If there are any drop-offs, we should analyze why they happened. Did we promise “just a few steps” but deliver a 15-minute experience? Was the onboarding unnecessary or unhelpful? Or was the system intuitive enough that they didn't need much guidance? High drop-offs don’t necessarily indicate a problem, but they, of course, can. High completion rates suggest that users find the onboarding easy to navigate and valuable. However, low completion rates, especially when combined with other issues (like a long time to first action result), often indicate areas for improvement. - User feedbackUser feedback provides insights about the onboarding experience or the system itself. It helps us understand the users' expectations (and if we have failed to fulfill them) or pain points that users stumbled upon when getting to know the product. In certain circumstances, most users will provide feedback: either they want something that is not present in the system, they find something to be frustrating enough to fill out a form and let the company know about their feelings, or they are so pleased with the product that they want to take the additional time to praise its creators. Regardless of the reason, we should always pay attention to user feedback and use these insights to enhance the product.
Conclusion
The main goal of onboarding is to make the process of getting to know the product as short, smooth and user-friendly as possible. It should create a positive first impression that sets users up for success. We want people to think that getting to know our product was easy and good. Onboarding is not just about making users sign up or log in—most websites or apps can accomplish that. It’s more about effectively guiding them through the features so that they won’t want to leave for another service. To achieve this, we need to have a good product that delivers, is mostly self-explanatory and provides the right amount of information at the right time. By offering the right information at just the right moment, we help users understand the product's value and make them feel confident in using it effectively.
Successful onboarding means finding the balance between a good and (ideally) personalized design and genuine care for what the user experiences. It involves tailoring the journey to meet different users’ needs and preferences, and making them feel as if you’ve anticipated their every requirement. This approach makes our customers feel valued, enhances their overall satisfaction and encourages them to stick around. Ultimately, a well-designed onboarding process builds trust and turns new users into happy, loyal customers.







