Nowadays, user experience is one of the most crucial things that determines a product’s success. Creating a comprehensive UX for complex network systems is certainly not an easy task but when done well, can be extremely beneficial. Find out all the steps to follow in order to set up the best possible user experience.
What is UX all about?
User experience is essentially how users interact and experience a product, system or service. It encompasses all aspects of the end user’s interaction with the company. Therefore it impacts the entire customer experience which includes any contact users have with the company, involving with the sales representatives, customer support and the product itself.
5 phases of the UX process

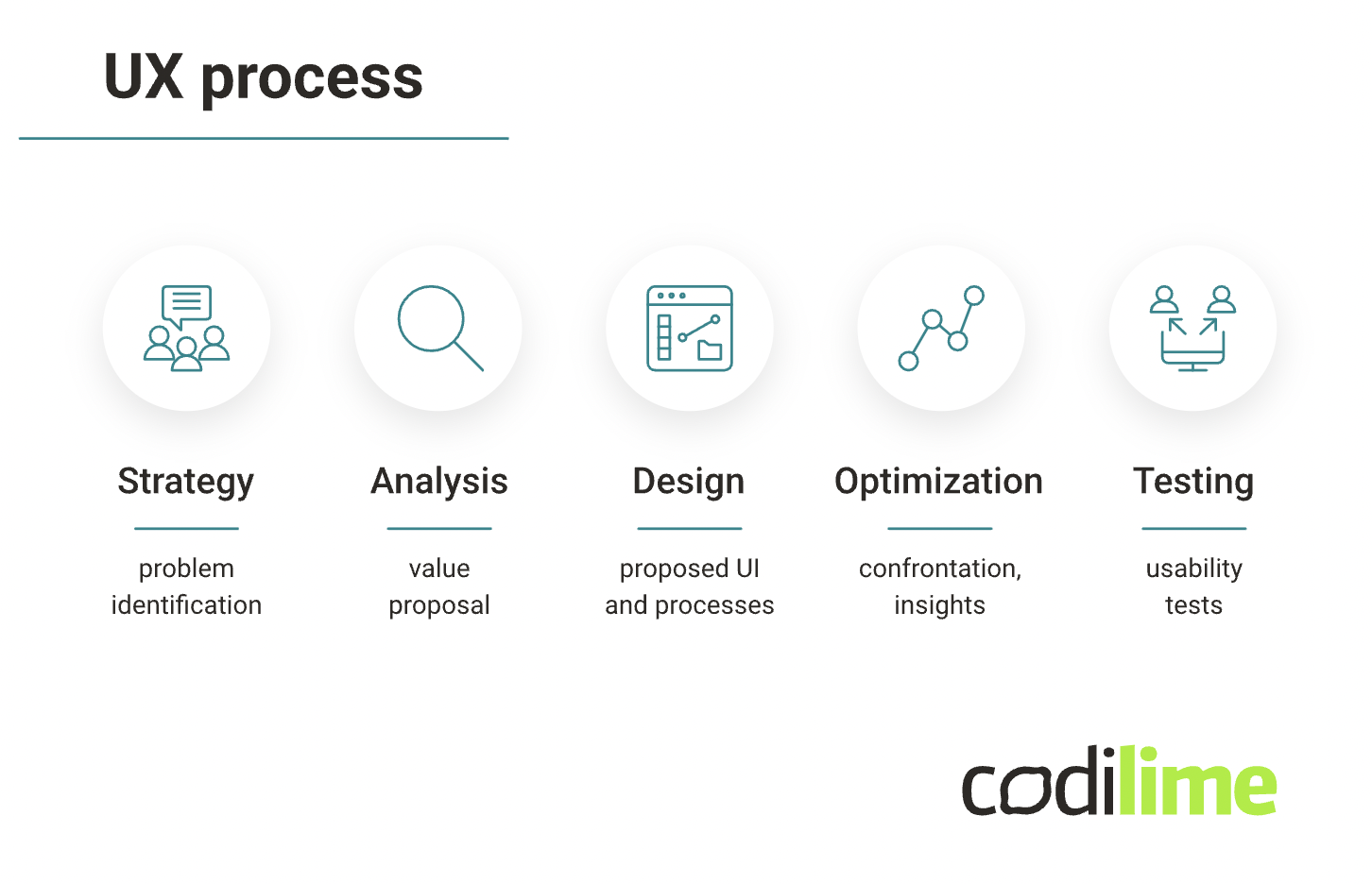
The UX process can be described in five phases:
- “Strategy” is the first phase and it focuses on identifying the problem. This is a crucial phase because it determines all future operations. The “Strategy” phase centers around understanding the users’ needs, getting as much information as possible, and recognizing the main problems.
- “Analysis” is when the designer can identify the specific value that the product will offer to the customer. In this phase the most important thing is analysis of the information gained in the first phase in order to create a value proposition.
- “Design” is when the designer proposes specific design options and concepts to the client.
- “Optimization” focuses on showing prototypes to the stakeholders. In this phase, you can correct any mistakes or omissions from earlier in the process.
- “Testing” is about checking and further improving the prototype. Tests with actual users are one of the most essential parts of this whole process. Rigorous testing allows you to analyze how the users respond to the product, if they are happy with it, and identify what they would improve about it.
UX work is never really done because user needs are constantly changing, as is the available technology. To meet users’ needs it’s important to never stop the process of optimizing and improving the product.
UX vs UI: main differences
Historically speaking, most complex software network systems were created without any consideration of UX. They were created to work well but the user experience was never a priority. Creators lacked the funds or time, or both, to think about UX. Nowadays, things have changed and user experience is a priority for successful product development.
Knowing the difference between UX and UI is fundamental to this whole process. You have to make sure you fully understand what your potential customers are expecting. Kick-off meetings are extremely important to find out what you and the designers need to know. It’s the developers job to know the difference between UX and UI, not the customers. Just focusing on the user interface is definitely more affordable but will not give the hoped-for results. That is why, we at CodiLime always recommend the holistic UX approach, as you can see above, split into five main phases.
The complete UX process, step by step
Here, we would like to present you with a complete UX process step by step. It is divided into a few essential steps to create a successful UX. The steps are: competitor analysis, information architecture, bringing the data under control, personalization, making it visual, project and solution consultation, and testing.
Competitor analysis
The first step of the UX process is “competitor analysis”. While creating a product, you are most likely to be competing with a number of other products addressing the same user needs. It’s not necessary to reinvent the wheel. Don’t overcomplicate your design, just look at similar products and focus on what you could improve. It is always a great idea to perform an audit of competitors to find mistakes, get ideas on how to correct them, and as a result, gain competitive advantage. Another thing worth remembering is to use the established terminology. Evaluate how the current terms and jargon affects the UX and try to use terminology consistent with the field you are in. Unless, of course, your product is extremely innovative and there is nothing else like it on the market.
Information architecture
The second step of the UX process, “information architecture” is crucial and makes the entire product. You have to develop detailed knowledge of the application and its context. It is a very useful practice to inform the designers about the app’s bigger picture, even if it is complex. It helps them keep in mind exactly what goals need to be achieved by their design.
The information architecture should flatten the learning curve, allowing new users to adapt to the product quicker. A well-designed information architecture can also make interactions faster and more effective. Most of all, it can help eliminate errors and user frustrations.
Bringing the data under control
While creating a user experience there is a lot of data to be processed and displayed in the networking software. The most effective way to display the data is to design a navigation dashboard. The goal is to immediately and transparently inform the user about the current state of the system and put attention to critical issues. Network administrators are going to look for deviations from the norm, so it is important to have that data displayed in plain sight. That is why, while designing a dashboard, it's crucial to keep everything above the line - all the information should be available without the need to scroll down. Additionally, it is beneficial to let the users interact with the displayed data. That is why features like zooming, searching, filtering and sorting are absolutely necessary in a well-designed dashboard.
Personalization
Consistent with the previous step and the value of letting users interact with the data displayed in the system, it is also extremely important to let them customize the system. On the other hand, using automation is recommended for very complex systems, for example, by using templates. The goal is to make the whole experience as easy as possible for the users. Another thing that tends to be forgotten is auto-population. This can make a positive difference and make users' jobs much easier. Having a pre-filled example makes the UX more intuitive and users do not have to think so much when they can see a default value. Personalization, automation, and auto-population just make the whole interaction faster and clearer.
Making it visual
A great way of making it easier for users to complete tasks is to give them a visual reference. Studies show that images and visual aids are processed 60,000 times faster than plain text. So do not hesitate to use colors, icons, heatmaps or switches.
Make sure that the product is consistent. A good idea here can be to create a style guide. It helps ensure a common understanding for everyone working on the product and allows the front-end developers to design a consistent product without further consultation. With a style guide they can see all the elements, colors and sizes to use. Make sure all the visual information is presented clearly to achieve consistency. Well-executed visual information can allow users to anticipate the next step in using the product. A thing worth remembering while designing UX is that simplicity is the key. All information should be clear and well-organized so users can recognize and understand it without frustration.
Keep in mind that users know what they want to accomplish and your job is to help them do it effectively. Do not distract your users. In other words, limit the number of pop-ups and notifications to avoid information overload. Users have a specific goal in mind, a task they want to accomplish and the design should not get in the way of that. On the contrary, the visual design and overall UX should support users in achieving their goal.
While creating a UX in complex network systems the idea is usually to make users happy but try not to keep them happy at all costs. You might think that filling your product with features and options is beneficial but it is not. Most users are probably not going to use them anyway so it is time wasted for the developers when they could be working on something more productive. Remember, having more options is not always the best option. It takes a lot of time and money to create more features and test them. So it's fundamental to find out which features users actually need while using the product and provide those. Advanced options are not a bad thing but maybe a better idea would be to propose them as an extra.
Project and solution consultation
It is very effective to bring together and consult with all people working on the project. There are usually many people with many ideas working on a single project and gathering them together for a group discussion can be valuable. One benefit is that everybody knows about the features and limitations of the product. Moreover, the bigger picture helps the designers to understand the product better and work more efficiently.
Changes are good but try to introduce them gradually. Redesigning a product can sometimes be a huge process with drastic changes so keep the users in mind here. In order not to discourage loyal users, keep the changes small and gradual. Confusing users can be very harmful, so always use product schemas that are already in use. A valuable tool can be contextual help - pop-ups that appear and give the users information on where and what exactly has changed in the product. This tool can guide users and make them feel less overwhelmed with the changes.
Testing
The last step of the UX design process is “testing”. There is no substitute for the valuable information that can be gained from testing the UX. Testing doesn’t have to be difficult - there are definitely people around you, working on the project or not, that have similar knowledge and experience to your intended end users. They can be used as testers for the product. Generally, it is better if they haven’t used the product before or haven’t even seen the mockups. Basically, the less they know about the product beforehand the better.
Keep in mind that it is not that important to have a large test group. Studies show that five users testing the product are highly likely to find as much as 85% of mistakes. Having your team test the product can help find the majority of any errors made before it is launched to the public. It also keeps costs down which is always a benefit. Even when using members of the team, remember to use UX best practices and principles to design a product that is totally user friendly and answers all of the users’ needs.
Conclusion
Designing a flawless user experience is certainly not an easy task. If you want to find out more details about creating a great UX in a complex network system, check out our webinar on this topic. Being rigorous about UX design is highly recommended since it helps eliminate mistakes and gain knowledge of users' needs in order to give them the best possible experience - this is why UX design matters. The whole design process is prone to errors and that is why experience is key here. And experience in this field is exactly what CodiLime has to offer.