When you think about designing a user experience, usually the first examples to come to mind are mobile apps. But network applications need good UX design as well. They have specific challenges, for example, visualizing large amounts of data or processing complex commands. Read on to find out about our solutions for bringing a positive user experience to networking applications, and why it's important.
What is UX?
UX stands for user experience. It's not just about nice and tidy interfaces - the topic goes much deeper into understanding the user's behavior, expectations, emotions, and perceptions. It's a process of learning about users' needs and creating solutions to satisfy them.
Besides UX, there is also UI and front end. While all of these terms are intertwined and need each other to work, there are significant differences. UX is about how the product works and how the end user interacts with it, considering their thoughts and feelings. UI (user interface) dictates how the product looks aesthetically, and it's what the user sees when they use your app. It's a visual representation of the UX logic.
The front end means the coding work done by the developers. They build the interface in cooperation with the UX and UI designers.
A significant part of the UX design process is research. It's good practice to research the solutions available on the market to find a suitable benchmark for your UX design. You can also focus on identifying the drawbacks of competitors' solutions and addressing them. That way, your product will stand out by providing features that competitors do not, or providing the same features more effectively and elegantly.
It’s also important to understand the difference between lo-fi (low-fidelity) and hi-fi (high-fidelity) designs and prototyping. Lo-fi designs, sometimes called wireframes, are the basic layout of each screen or step in black and white. They might be done with pen and paper and later redone using design software, such as Figma. Designers use it to quickly map the necessary items and information on each step of the user journey.
Lo-fi design is a foundation for creating high fidelity designs, representing how the end product will most likely look. The hi-fi designs are then linked together in prototypes, for example, Figma mockups. That way, we can test the user flow through the application without needing to write a single line of code.
Why do you need UX?
UX is not only about increasing the satisfaction of users. It also brings a lot of benefits from a business perspective. The numbers in the Designers In Tech Report (2019) prove it.
- In some cases
, every dollar invested in UX resulted in a return on investment of over 9,000%.
- 88% of users are more likely to not come back to a website after a poor user experience.
- 94% of all first impressions are design-related.
- Design-related company acquisitions are soaring: over 100 design-related companies have been acquired since 2004.
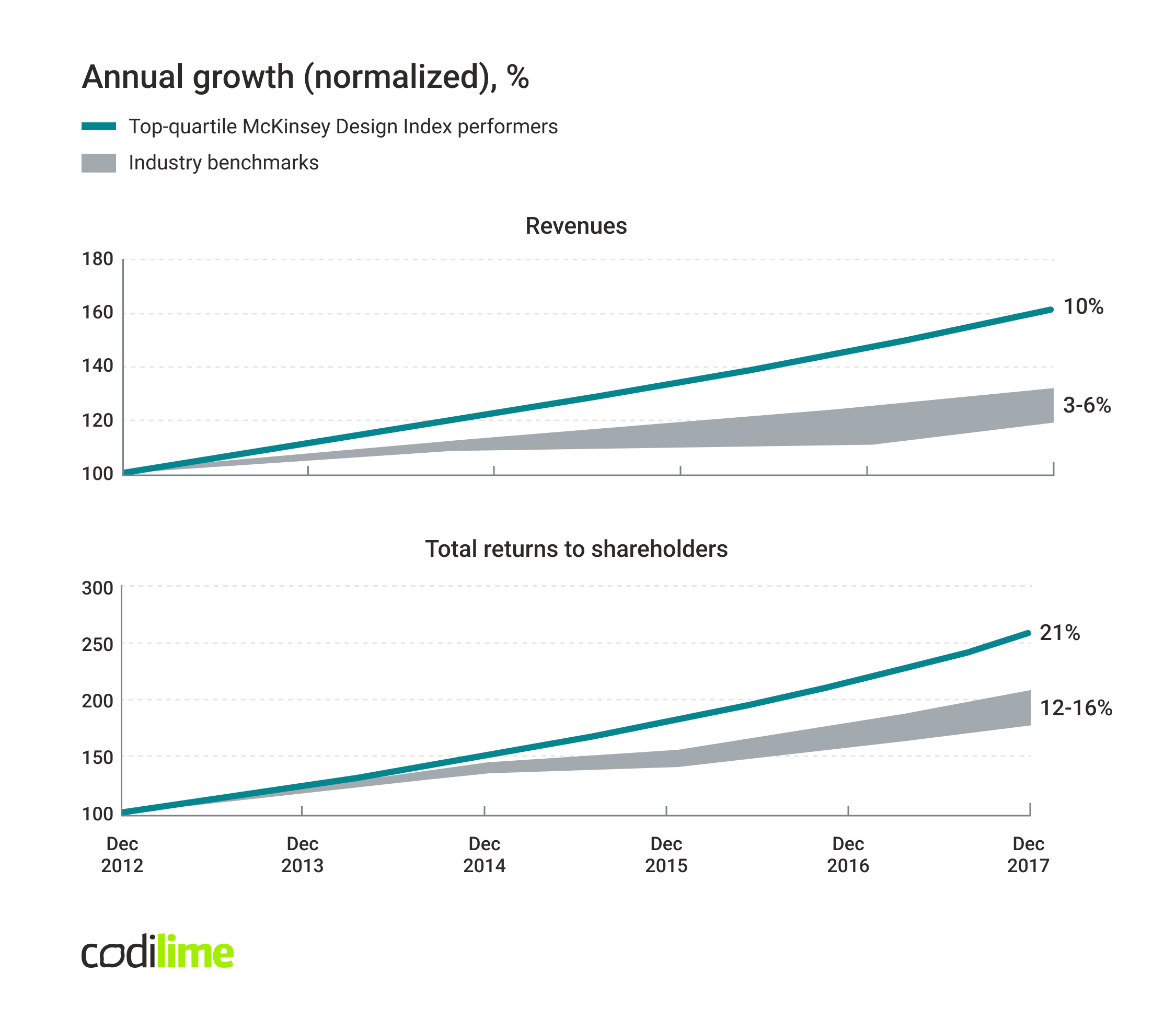
There's evidence that companies focused on design are doing better in numbers. The graph below presents the annual growth of revenues and returns to shareholders in percentages. The gray area shows the industry benchmarks, while the turquoise line represents the top quartile of McKinsey Design Index performers. It's an index that rates companies by how strong they are at design and how that links up with the financial performance of each company.

The growth in design-focused companies tends to be as high as twice the industry average.
If you’re still not convinced, read our article about why UX & UI design is important.
What happens when you don’t invest in UX?
Excluding UX from the design process could easily lead to the product being a complete disaster. User interfaces that are not well designed cause unnecessary user errors and make it hard to understand the logic of the product. The consequent bugs and necessary fixes increase development costs. In the worst case, users don't want to use the interface altogether, resorting to competitors' solutions.
There is a big difference between an average user experience and a good user experience, which often translates into the future interest of the customer. It's not only about getting the job done but also about making it efficient, straightforward, and not prone to mistakes. A positive user experience can increase your conversion rate and boost loyalty to the app and the brand. Investing in UX research and prototyping can decrease development costs, so it is worth considering.
Network app challenges - how can UX help?
Creating an easy-to-use network solution that is great to work with and ticks all the requirements of different kinds of users is not an easy task. Particularly for specialized applications, including those dedicated to working with systems and devices that make up a computer network. Many aspects need to come together to make the user experience positive. Here are a few examples of things that make for a great UX in networking apps.
Intuitive design
First and foremost, a network app needs an easy-to-use and intuitive interface. It must be responsive, show the correct data, and allow quick configuration changes. It's also necessary to use the proper terminology for computer networking. It has to make sense in the context of a given networking protocol or functionality. There should also be some details, such as icons and color coding, that are informative to a network engineer and make for a pleasant experience with a nice looking app.
Ease of finding information
Networking solutions often process enormous amounts of data. To offer the user efficiency in their everyday work, there needs to be a way to readily browse through configured values, search for specific objects, and filter logs and data tables with a great deal of flexibility. If it takes a long time to identify and locate the relevant data, then the user will not be satisfied.
Multiple interfaces
Another aspect to consider is the interface types that allow working with networking devices or systems. Sometimes a GUI is a clear winner, for example, while configuring complicated security rules on a firewall. Yet there are cases where a CLI will get you more speed and accuracy and would be the preferred approach. Sometimes, when there are hundreds of configuration changes, the only good solution might be leveraging automation and API access. So providing more than one user interface is often something to consider.
What is also worth pondering is how to avoid making the interface prone to mistakes in configuration. You can make it more user-friendly by showing hints, giving context help for available commands and object values, and making the maintenance of the solution straightforward in a way that does not require sysadmin or DevOps skills.
These are just a few factors that constitute a positive user experience. The list can be much longer, and it differs for various kinds of networking devices and systems. You can read in detail about why UX in network applications matters on our blog.
So, is a good UX in networking applications that hard to achieve? Judging by some of the not-so-user-friendly solutions from significant networking vendors, it certainly is not easy.
Pain points of network applications and UX solutions
Let's look at a few examples based on actual products to show some pain points. Below are examples of how good UX design could solve these issues and improve user satisfaction.
- Common flows require multiple steps through configuration branches.
In some systems, configuring a single networking protocol requires inputting settings in several configuration branches. Without a lot of experience or a step-by-step guide opened in a browser tab, it may be troublesome to remember all the places where changes need to be made.
UX solution: A side-pane or separate modals should be implemented to retain the information or an autocomplete feature for the inputs with a proper interface flow design.
- The GUI on a networking device is too demanding for its resources.
Loading GUI pages or filling dropdown lists, or accepting changes and similar common configuration steps can each take multiple seconds, up to several minutes in total to complete. It causes frustration for the user whenever a timely reaction or reconfiguration is needed in the computer network.
UX solution: Proper research of the technology used for the product should be conducted. It can guide the choice on the back end and front end sides and allow the app to run smoothly.
- No easy way to visually compare configuration versions.
Visual comparison helps with troubleshooting. It can simplify backup & restore procedures. The lack of it deprives a network admin of one of the more commonly used tools in their typical arsenal.
UX solution: There should be a configuration export in a human-readable format. It allows for a visual comparison of configurations.
- No mechanism to auto-restore previous settings in case of misconfiguration.
A single mistake in a networking device configuration can block all the traffic flowing through it, sometimes losing access to the device itself. It can lead to significant downtime and measurable losses.
UX solution: Reverting (in some cases automatically) to restore points. Reversion can prevent outages and save precious time.
Creating better solutions for network applications - our process
The UX process at CodiLime can be divided into four sections: project kick-off, product design, implementation, and tests. The product design phase starts with wireframes, prototypes, and UI. In the next step, the designers work with developers to implement the interface. And lastly, testing allows us to gather feedback about the actual product and further refine the UX. The process is iterative, and we cooperate with the customer on every step.
Project kick-off
The kick-off stage is when we get to know the problem and the client. This is where we form the strategy and tactics for the project's success. We discuss and create a project roadmap, a timeline of events and objectives necessary to meet the business needs. They are discussed and confirmed with all the project stakeholders. You can read a full guide to kick-off meetings from a UX designer perspective on our blog.
Then, we develop the user flows and personas. A user flow is a path that a user needs to follow to achieve the desired goal or outcome. A persona is a hypothetical user. A lot of knowledge about user flows can be gained directly from the customer using questionnaires and interviews. The users will show how they currently handle specific duties, and provide ideas for improvements.
At the same time, the map of functionalities starts to take shape. We build a tree of options and variances within the processes to allow for all the avenues users might take. At this point, a network engineers' input could be invaluable. They can help adequately plan functionalities and interactions and adjust priorities on which mechanisms are a must-have for the feature to work correctly and which are optional and could be added later. Knowing networking protocols and actual use cases helps avoid mistakes at this early stage of the design.
We then create specific tasks the users want to complete. And when splitting those user stories and flows into actual, well-defined tasks, a network engineer could be a significant asset to the product owner, explaining some of the more advanced technical aspects.
Product design
The product design phase starts with wireframes, prototypes, and UI. Wireframes are simple sketches of the information architecture on specific screens that are part of the tasks. They create a model which is used in the feedback sessions.
Having a wireframe model already allows getting a feel for the flow of the application. It's good to ask questions like: Is it intuitive? Is it easy to find and input data? Are there any steps that are out of place or difficult to understand? Does the flow gather all the required information? Are all the points and steps strictly necessary? And does the data grouping and presentation make sense from the point of view of a networking professional?
Then we can take a step back and remodel the wireframes. Sometimes the fixes are simple, like adding additional options or moving a specific component to a different place. In rare cases, we must rethink the process and redo the wireframes with a different approach. For example, it might happen when the front end or back end technology doesn't work with the design.
After the information architecture wireframe is accepted, we proceed to the hi-fi designs and prototypes. At this stage, the network engineer can give an informed opinion about the final hi-fi design, including color coding, icons, interface contents, hints, and other components. It's about being intuitive, easy to follow, and understandable to the user.
Implementation
The next step is the time for review, and rebuilding the design if necessary. It's where the designers cooperate with the front- and back-end engineers. The team makes decisions about technologies and architectures based on the information gathered in previous steps.
The development team consists mainly of software developers, so they may lack the networking knowledge to understand all the functionalities that must be implemented. Therefore advice from a network engineer is a great asset to have. It minimizes misinterpretation of the goals of a given feature and helps streamline the development process.
At this point, the new versions of a flow or a feature are delivered to the development team. The designers provide different styles of fonts, colors, components, and other necessary items to create a library and consult them on the behaviors of specific items on the UI.
After this step, a network engineer verifies the solution from the perspective of proper behavior of networking protocols and mechanisms, which might not be familiar to other testers. Their input allows us to validate whether the implementation complies with the requirements.
Tests
This is when the product's functionality is tested. It's done by QA testers, designers, network engineers, and new participants that take a fresh look at the interface.
We run through feedback sessions in which we gather quantitative and qualitative data. The first refers to the number of errors or successes, and the second consists of subjective feedback from specific users. During these sessions, a networking specialist's feedback is beneficial. They can give technical guidance and professional advice.
Once gathered, all the feedback is collated and carefully reviewed. The product owner is then consulted on the findings in order to act upon them in an informed way. Testing sometimes shows new and interesting avenues we can pursue regarding user experience and flows.
If you’re curious about our projects, be sure to check out our webinar: UX in network applications: How not to fail . We described three examples of providing a positive user experience with complex interfaces.
Why does networking have special requirements?
Network apps demand specific solutions. There is specialized terminology and a particular set of protocols, knowledge, and logic at work in computer networks. Working with broad and diverse data sets is a common occurrence, which makes it imperative to design apps that are swift and user-friendly.
Designers need to consider various interface flows, and often the configuration flows mix. For example, a single object may be reused in the settings of multiple features. This makes it important for the available user interfaces to be consistent. It would be a big UX mistake to make users who know GUI re-learn configuration patterns when using CLI.
Finally, due to the specificity and nature of computer networks and protocols, special considerations might be required for various other features, such as having the option to export a configuration in a human-readable format.
If you’re interested in this topic, you may also like these other articles:
Conclusion
User experience is a hot topic when it comes to developing any digital product. Good UX design is crucial in attracting customers and maintaining their loyalty. It's even more pronounced with network apps, where vast amounts of data and information must be shown clearly and neatly.
The end users of network apps are professionals. They have complex and specific requirements that have to be met. And it's a real challenge to create a UX design that responds to the needs of network engineers, managers, and analysts. Ultimately, a digital product should be easy to use, useful, intuitive, and improve customer satisfaction.